This is a Jetpack Compose code snippet that displays the primary language of the device on which the app is running.
Here's a breakdown of the code:
Import statements: The code imports necessary classes from libraries like
androidx.activity.composeandandroidx.compose.material.MainActivity class: This class is the main activity of the app. The
onCreatefunction is called when the activity is first created. Inside theonCreatefunction, thesetContentfunction is used to set the content of the activity. The content is a composable function calledGetScaffold.GetScaffold composable: This composable function creates the overall layout of the app. It uses a
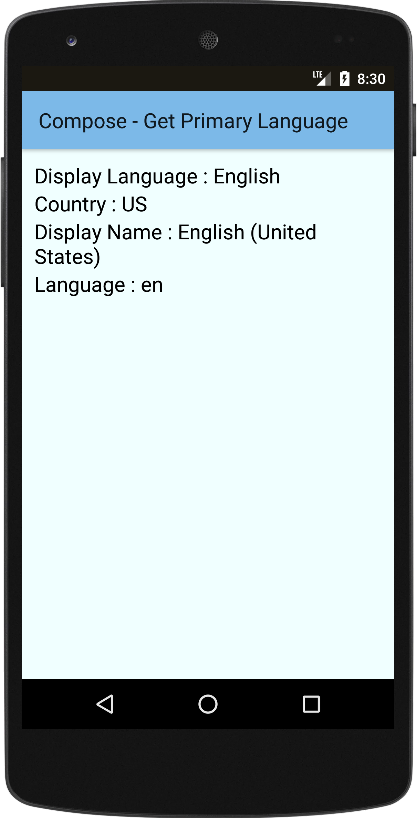
Scaffoldcomposable to provide a top bar and a content area.TopAppBar composable: This composable function creates the top bar of the app. It sets the title of the top bar to "Compose - Get Primary Language" and sets the background color of the top bar to a blue color.
MainContent composable: This composable function displays the primary language of the device. It retrieves the current configuration using
LocalConfiguration.currentand then gets the list of locales from the configuration. The first locale in the list is considered the primary locale. The composable function then extracts the display language, country, display name, and language code from the primary locale and displays them on the screen usingTextcomposables.
In summary, this code snippet demonstrates how to use Jetpack Compose to retrieve and display the primary language of the device. This can be useful for apps that need to localize their content or UI based on the user's language.
package com.cfsuman.jetpackcompose
import android.os.Build
import android.os.Bundle
import android.os.LocaleList
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.annotation.RequiresApi
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.graphics.Color
import androidx.compose.material.Text
import androidx.compose.material.TopAppBar
import androidx.compose.ui.Modifier
import androidx.compose.ui.platform.LocalConfiguration
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
@RequiresApi(Build.VERSION_CODES.N)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {GetScaffold()}
}
@RequiresApi(Build.VERSION_CODES.N)
@Composable
fun GetScaffold() {
Scaffold(
topBar = {TopAppBar(
title = {Text(text = "Compose - Get Primary Language")},
backgroundColor = Color(0xFF7CB9E8),
)},
content = { MainContent() },
backgroundColor = Color(0xFFF0FFFF)
)
}
@RequiresApi(Build.VERSION_CODES.N)
@Composable
fun MainContent() {
val configuration = LocalConfiguration.current
val locales:LocaleList = configuration.locales
Column(Modifier.padding(12.dp)) {
Text(
text = "Display Language : ${locales.get(0).displayLanguage}",
fontSize = 20.sp
)
Text(
text = "Country : ${locales.get(0).country}",
fontSize = 20.sp
)
Text(
text = "Display Name : ${locales.get(0).displayName}",
fontSize = 20.sp
)
Text(
text = "Language : ${locales.get(0).language}",
fontSize = 20.sp
)
}
}
}


- jetpack compose - Box gravity
- jetpack compose - Card center
- jetpack compose - Card padding
- jetpack compose - How to use ModalDrawer
- jetpack compose - How to use BadgeBox
- jetpack compose - How to use navigation controller
- jetpack compose - Navigate with argument
- jetpack compose - Room add remove update
- jetpack compose - How to use WebView
- jetpack compose - Background brush
- jetpack compose - Combined clickable
- jetpack compose - How to use TabRow
- jetpack compose - TabRow indicator color
- jetpack compose - TabRow custon indicator
- jetpack compose - Get screen orientation