Jetpack Compose: How to Use TabRow
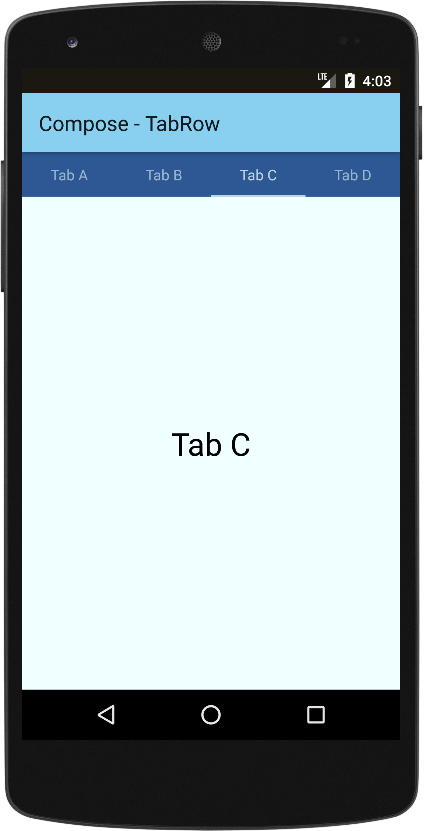
This code demonstrates how to create a basic tabbed interface using the TabRow composable in Jetpack Compose. It defines three composable functions: MainActivity, GetScaffold, and MainContent.
Breakdown:
MainActivity: This is the main activity class for the application. It sets the content of the activity using
setContentcomposable and calls theGetScaffoldfunction to define the UI.GetScaffold: This composable defines the overall structure of the app using the
Scaffoldcomposable. It includes aTopAppBarwith a title and background color, a scrollable content area defined byMainContent, and a background color for the entire scaffold.MainContent: This composable handles the core functionality of the tabbed interface. It uses:
remember: This is used to create a mutable state variableselectedIndexto track the currently selected tab index.tabs: This is a list containing the text labels for each tab.Column: This layout arranges its children vertically. Inside the column:TabRow: This composable defines the row of tabs with properties forselectedTabIndex,backgroundColor, andcontentColor. It iterates through thetabslist usingforEachIndexedto create individualTabcomposables.Tab: This composable represents a single tab with properties forselected(based onselectedIndex), andonClickto handle tab selection changes. It displays the tab text inside aTextcomposable.
Box: This positions the content of the selected tab in the center of the remaining space. Inside the box:Text: This displays the text of the currently selected tab with a larger font size.
Summary
This code provides a starting point for implementing tabbed interfaces in your Jetpack Compose applications. It demonstrates how to manage the selected tab state, create tab visuals, and display content based on the chosen tab. You can customize this example further by adding icons to the tabs, changing the tab behavior (e.g., making them scrollable), and styling them to match your app's design language.
package com.cfsuman.jetpackcompose
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.graphics.Color
import androidx.compose.material.Text
import androidx.compose.material.TopAppBar
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.text.TextStyle
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {GetScaffold()}
}
@Composable
fun GetScaffold() {
Scaffold(
topBar = {TopAppBar(
title = {Text(text = "Compose - TabRow")},
backgroundColor = Color(0xFF89CFF0),
)},
content = { MainContent() },
backgroundColor = Color(0xFFF0FFFF)
)
}
@Composable
fun MainContent() {
var selectedIndex by remember { mutableStateOf(0)}
val tabs = listOf("Tab A","Tab B","Tab C","Tab D")
Column(Modifier.fillMaxSize()) {
TabRow(
selectedTabIndex = selectedIndex,
backgroundColor = Color(0xFF2E5894),
contentColor = Color(0xFFBCD4E6)
) {
tabs.forEachIndexed { index, tab ->
Tab(
selected = selectedIndex == index,
onClick = { selectedIndex = index},
) {
Text(
text = tab,
modifier = Modifier.padding(12.dp)
)
}
}
}
Box(Modifier.fillMaxSize().wrapContentSize(Alignment.Center)) {
Text(
text = tabs[selectedIndex],
style = TextStyle(fontSize = 30.sp)
)
}
}
}
}


- jetpack compose - TabRow indicator color
- jetpack compose - TabRow custon indicator
- jetpack compose - Get primary language
- jetpack compose - Get screen orientation
- jetpack compose - How to change StatusBar color
- jetpack compose - How to change NavigationBar color
- jetpack compose - How to change SystemBars color
- jetpack compose - How to hide system bars
- jetpack compose - Detect screen orientation change
- jetpack compose ktor - How to get api data
- jetpack compose ktor - How to post data
- jetpack compose - Kotlinx serialization pretty print
- jetpack compose - Kotlinx serialization lenient parsing
- jetpack compose - Icon from vector resource