MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.animation.core.*
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.AddAlarm
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.alpha
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
val isOpaque = remember { mutableStateOf(value = true) }
val result = remember { mutableStateOf("") }
val isEnabled = remember { mutableStateOf(true)}
val alpha: Float by animateFloatAsState(
targetValue = if (isOpaque.value) 1f else 0.3f,
// tween animates between start and end values.
// It specified duration and using an easing curve.
animationSpec = tween(
durationMillis = 1000, // animation duration
easing = FastOutLinearInEasing // animation easing
),
// animation finished listener
finishedListener = {
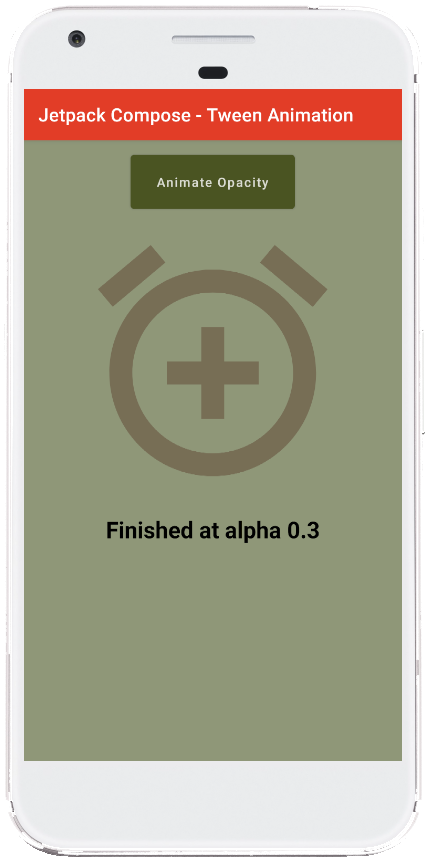
result.value = "Finished at alpha $it"
isEnabled.value = true
}
)
Column(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFF8F9779))
.padding(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(
onClick = {
isOpaque.value = !isOpaque.value
isEnabled.value = false
},
colors = ButtonDefaults.buttonColors(
Color(0xFF4B5320), Color(0xCCFFFFFF)
),
enabled = isEnabled.value
) {
Text(
text = "Animate Opacity",
modifier = Modifier.padding(12.dp)
)
}
Icon(
Icons.Filled.AddAlarm,
"Localized description",
tint = Color(0xFF3D0C02),
modifier = Modifier
.size(300.dp)
.alpha(alpha = alpha)
)
Text(
text = result.value,
fontSize = 25.sp,
fontWeight = FontWeight.Bold
)
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}


- jetpack compose - Image shape
- jetpack compose - Image tint
- jetpack compose - Image from assets folder
- jetpack compose - How to use LazyColumn
- jetpack compose - How to use LazyRow
- jetpack compose - Accessing string resources
- jetpack compose - String resource positional formatting
- jetpack compose - String resource plurals
- jetpack compose - LazyColumn scroll to top bottom
- jetpack compose - LazyColumn smooth scrolling
- jetpack compose - LazyColumn scroll to position
- jetpack compose - Animation duration
- jetpack compose - animateFloatAsState
- jetpack compose - Animation finished listener
- jetpack compose - Keyframes animation