MainActivity.kt
package com.cfsuman.kotlintutorials
import android.os.Bundle
import android.text.method.ScrollingMovementMethod
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the widgets reference from XML layout
val textView = findViewById<TextView>(R.id.textView)
val btnList = findViewById<Button>(R.id.btnList)
val btnPartition = findViewById<Button>(R.id.btnPartition)
// make textview content scrollable
textView.movementMethod = ScrollingMovementMethod()
// Create a list with values
val list = generateList()
btnList.setOnClickListener {
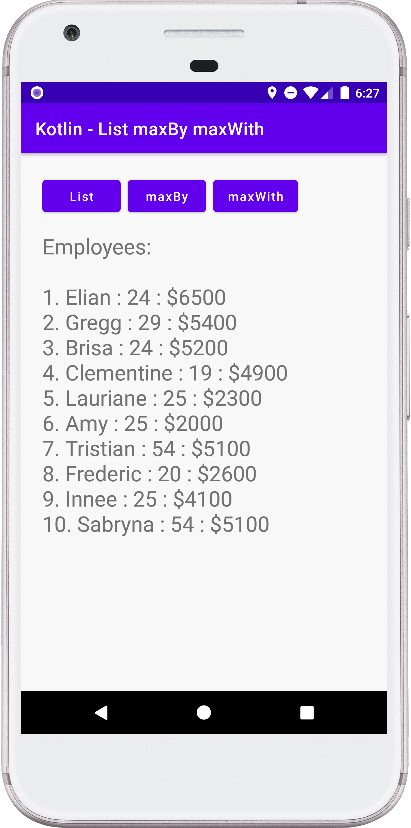
textView.text = "Employees:\n"
// Iterate through the list
list.forEachIndexed { index, emp ->
textView.append("\n${index+1}. ${emp.name} : ")
textView.append("${emp.age} : $${emp.salary}")
}
}
btnPartition.setOnClickListener {
// Splits the sequence into pair of lists
val (juniors,seniors) = list.partition {
it.age<=20
}
textView.text = "Employee age <=20:\n"
// Loop through the juniors employee
juniors.forEach {
textView.append("\n${it.name} : ${it.age} : ${it.salary}")
}
textView.append("\n\n\nEmployee age >20:\n")
// Loop through the seniors employee
seniors.forEach {
textView.append("\n${it.name} : ${it.age} : ${it.salary}")
}
}
}
}
// Method to generate employee list
private fun generateList():MutableList<Employee>{
val list = mutableListOf<Employee>()
list.add(Employee("Elian",24,6500))
list.add(Employee("Gregg",29,5400))
list.add(Employee("Brisa",24,5200))
list.add(Employee("Clementine",19,4900))
list.add(Employee("Lauriane",25,2300))
list.add(Employee("Amy",25,2000))
list.add(Employee("Lizu",54,5100))
list.add(Employee("Frederic",20,2600))
list.add(Employee("Innee",17,4100))
list.add(Employee("Sabryna",21,5100))
return list
}
// Data class for Employee
data class Employee(
val name:String,
val age:Int,
val salary:Int
)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F8F8F8"
android:padding="24dp">
<Button
android:id="@+id/btnList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="List"
android:textAllCaps="false"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnPartition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Partition"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/btnList"
app:layout_constraintStart_toEndOf="@+id/btnList" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="16dp"
android:fontFamily="sans-serif"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnList" />
</androidx.constraintlayout.widget.ConstraintLayout>