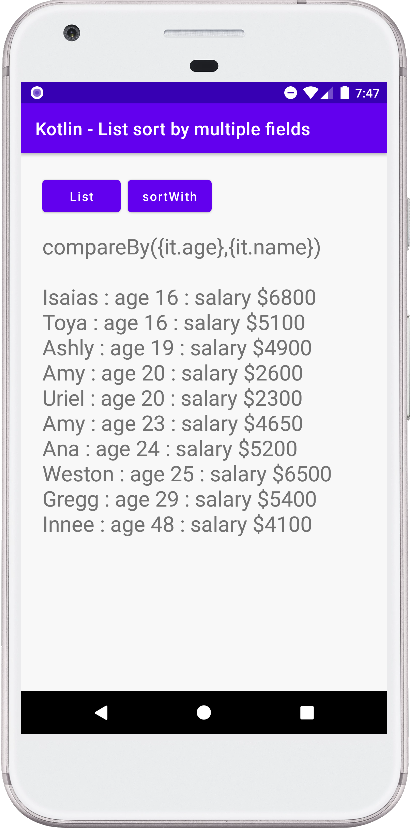
This code demonstrates sorting a list of employees by age and then name in an Android application written in Kotlin. It utilizes buttons to trigger displaying the unsorted list and the sorted list with details like name, age, and salary.
Breakdown:
- The
MainActivityclass handles the activity lifecycle and UI interaction. - It defines a
generateListfunction that creates a list ofEmployeeobjects with names, ages, and salaries. - The
Employeedata class represents an employee with these attributes. - The layout file (
activity_main.xml) defines the user interface elements - two buttons and a text view.
There are two button click listeners:
- "List" button:
- Generates an employee list.
- Iterates through the list and displays employee details in the text view.
- "sortWith" button:
- Generates an employee list.
- Sorts the list by age first and then by name using the
sortWithfunction withcompareByextension. - Iterates through the sorted list and displays employee details again.
Summary
This code showcases sorting a complex list of employee objects in an Android app. It demonstrates list generation, data class usage, UI interaction with buttons, and sorting a list with multiple criteria using Kotlin's built-in functions.
MainActivity.kt
package com.cfsuman.kotlintutorials
import android.os.Bundle
import android.text.method.ScrollingMovementMethod
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the widgets reference from XML layout
val textView = findViewById<TextView>(R.id.textView)
val btnList = findViewById<Button>(R.id.btnList)
val btnSortWith = findViewById<Button>(R.id.btnSortWith)
// make textview content scrollable
textView.movementMethod = ScrollingMovementMethod()
btnList.setOnClickListener {
val list = generateList()
textView.text = "Employees:\n"
// Iterate through the list
list.forEach {
textView.append("\n${it.name} : age ${it.age} " +
": salary $${it.salary}")
}
}
btnSortWith.setOnClickListener {
val list = generateList()
// List sort by multiple fields
list.sortWith(
compareBy({it.age},{it.name})
)
textView.text = "compareBy({it.age},{it.name})\n"
// Iterate through the sorted list
list.forEach {
textView.append("\n${it.name} : age ${it.age} " +
": salary $${it.salary}")
}
}
}
}
// Method to generate employee list
private fun generateList():MutableList<Employee>{
val list = mutableListOf<Employee>()
list.add(Employee("Weston",25,6500))
list.add(Employee("Gregg",29,5400))
list.add(Employee("Ana",24,5200))
list.add(Employee("Ashly",19,4900))
list.add(Employee("Uriel",20,2300))
list.add(Employee("Amy",23,4650))
list.add(Employee("Toya",16,5100))
list.add(Employee("Amy",20,2600))
list.add(Employee("Innee",48,4100))
list.add(Employee("Isaias",16,6800))
return list
}
// Data class for Employee
data class Employee(
val name:String,
val age:Int,
val salary:Int
)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F8F8F8"
android:padding="24dp">
<Button
android:id="@+id/btnList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="List"
android:textAllCaps="false"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnSortWith"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="sortWith"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/btnList"
app:layout_constraintStart_toEndOf="@+id/btnList" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="16dp"
android:fontFamily="sans-serif"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnList" />
</androidx.constraintlayout.widget.ConstraintLayout>