MainActivity.kt
package com.cfsuman.kotlintutorials
import android.os.Bundle
import android.text.method.ScrollingMovementMethod
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the widgets reference from XML layout
val textView = findViewById<TextView>(R.id.textView)
val btnList = findViewById<Button>(R.id.btnList)
val btnMaxBy = findViewById<Button>(R.id.btnMaxBy)
val btnMaxWith = findViewById<Button>(R.id.btnMaxWith)
// make textview content scrollable
textView.movementMethod = ScrollingMovementMethod()
// Create a list with values
val list = generateList()
btnList.setOnClickListener {
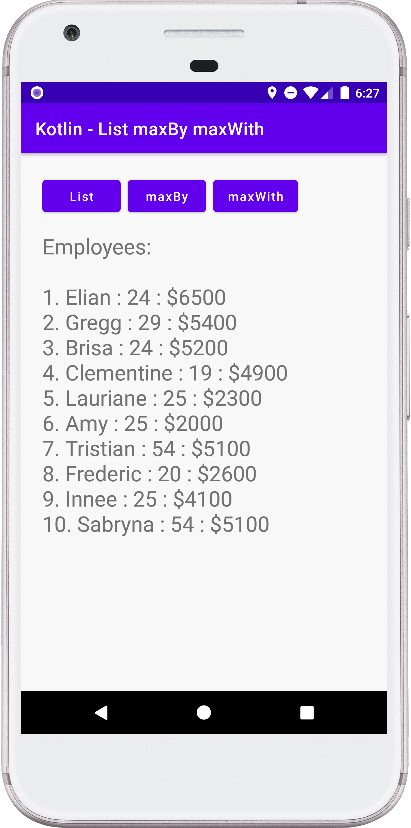
textView.text = "Employees:\n"
// Iterate through the list
list.forEachIndexed { index, emp ->
textView.append("\n${index+1}. ${emp.name} : ")
textView.append("${emp.age} : $${emp.salary}")
}
}
btnMaxBy.setOnClickListener {
// Get the oldest employee from this list
val maxAge: Employee = list.maxBy { it.age }
textView.text = "Employee max by age:\n"
maxAge.apply {
textView.append("\n${this.name} " +
": ${this.age} : ${this.salary}")
}
}
btnMaxWith.setOnClickListener {
// Get the employee from this list
// whose name length is biggest
val maxLengthName: Employee =
list.maxWith { emp1, emp2 ->
emp1.name.length - emp2.name.length
}
textView.text = "Employee max with name length:\n"
maxLengthName.apply {
textView.append("\n${this.name} " +
": ${this.age} : ${this.salary}")
}
}
}
}
// Method to generate employee list
private fun generateList():MutableList<Employee>{
val list = mutableListOf<Employee>()
list.add(Employee("Elian",24,6500))
list.add(Employee("Gregg",29,5400))
list.add(Employee("Brisa",24,5200))
list.add(Employee("Clementine",19,4900))
list.add(Employee("Lauriane",25,2300))
list.add(Employee("Amy",25,2000))
list.add(Employee("Tristian",54,5100))
list.add(Employee("Frederic",20,2600))
list.add(Employee("Innee",25,4100))
list.add(Employee("Sabryna",54,5100))
return list
}
// Data class for Employee
data class Employee(
val name:String,
val age:Int,
val salary:Int
)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F8F8F8"
android:padding="24dp">
<Button
android:id="@+id/btnList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="List"
android:textAllCaps="false"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnMaxBy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="maxBy"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/btnList"
app:layout_constraintStart_toEndOf="@+id/btnList" />
<Button
android:id="@+id/btnMaxWith"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="maxWith"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/btnMaxBy"
app:layout_constraintStart_toEndOf="@+id/btnMaxBy" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="16dp"
android:fontFamily="sans-serif"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnList" />
</androidx.constraintlayout.widget.ConstraintLayout>