MainActivity.kt
package com.cfsuman.kotlintutorials
import android.os.Bundle
import android.text.method.ScrollingMovementMethod
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the widgets reference from XML layout
val textView = findViewById<TextView>(R.id.textView)
val btnList = findViewById<Button>(R.id.btnList)
val btnDistinctBy = findViewById<Button>(R.id.btnDistinctBy)
val btnDistinctByFields = findViewById<Button>(
R.id.btnDistinctByFields)
// make textview content scrollable
textView.movementMethod = ScrollingMovementMethod()
// Create a list with values
val list = generateList()
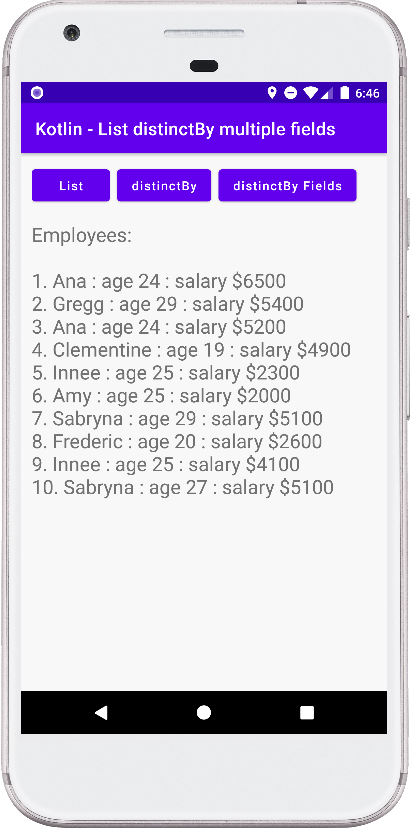
btnList.setOnClickListener {
textView.text = "Employees:\n"
// Iterate through the list
list.forEachIndexed { index, emp ->
textView.append("\n${index+1}. ${emp.name} " +
": age ${emp.age} : salary $${emp.salary}")
}
}
btnDistinctBy.setOnClickListener {
// Remove the duplicate elements from the list
// Keep only unique elements in the collection
// return a new collection instance
// Remove the duplicate employee from the
// list which name and age both are same
val distinctList:List<Employee> = list.distinctBy {
it.name to it.age }
textView.text = "Distinct list by name and age:\n"
// Iterate through the distinct list
distinctList.forEachIndexed { index, emp ->
textView.append("\n${index+1}. ${emp.name} " +
": age ${emp.age} : salary $${emp.salary}")
}
}
btnDistinctByFields.setOnClickListener {
// Keep only unique elements in the collection
// Remove the duplicate employee from the
// list which name and salary both are same
val distinctList:List<Employee> = list.distinctBy {
listOf(it.name,it.salary) }
textView.text = "Distinct list by name and salary:\n"
// Iterate through the distinct list
distinctList.forEachIndexed { index, emp ->
textView.append("\n${index+1}. ${emp.name} " +
": age ${emp.age} : salary $${emp.salary}")
}
}
}
}
// Method to generate employee list
private fun generateList():MutableList<Employee>{
val list = mutableListOf<Employee>()
list.add(Employee("Ana",24,6500))
list.add(Employee("Gregg",29,5400))
list.add(Employee("Ana",24,5200))
list.add(Employee("Clementine",19,4900))
list.add(Employee("Innee",25,2300))
list.add(Employee("Amy",25,2000))
list.add(Employee("Sabryna",29,5100))
list.add(Employee("Frederic",20,2600))
list.add(Employee("Innee",25,4100))
list.add(Employee("Sabryna",27,5100))
return list
}
// Data class for Employee
data class Employee(
val name:String,
val age:Int,
val salary:Int
)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F8F8F8"
android:padding="12dp">
<Button
android:id="@+id/btnList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="List"
android:textAllCaps="false"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnDistinctBy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="distinctBy"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/btnList"
app:layout_constraintStart_toEndOf="@+id/btnList" />
<Button
android:id="@+id/btnDistinctByFields"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="distinctBy Fields"
android:textAllCaps="false"
app:layout_constraintBottom_toBottomOf="@+id/btnDistinctBy"
app:layout_constraintStart_toEndOf="@+id/btnDistinctBy" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="16dp"
android:fontFamily="sans-serif"
android:textSize="22sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnList" />
</androidx.constraintlayout.widget.ConstraintLayout>