MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.horizontalScroll
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.rememberScrollState
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GetScaffold()
}
}
@Composable
fun GetScaffold(){
Scaffold(
topBar = {TopAppBar(
title = {Text(
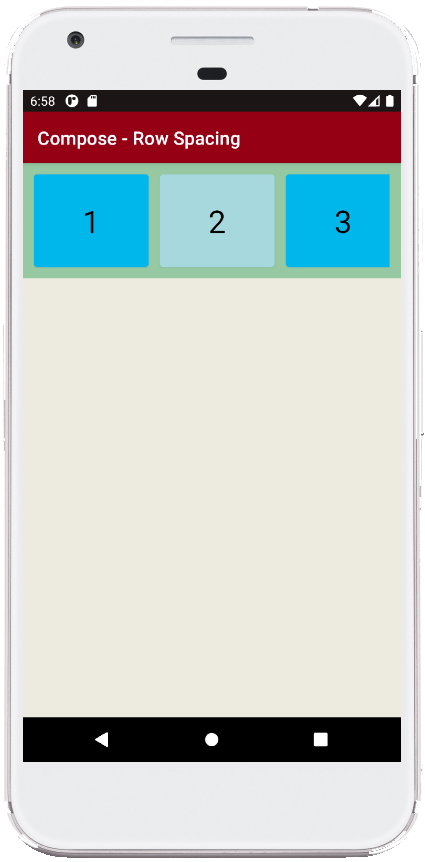
"Compose - Row Spacing",
color = Color.White)},
backgroundColor = Color(0xFF960018)) },
content = {MainContent()},
backgroundColor = Color(0xFFEDEAE0)
)
}
@Composable
fun MainContent(){
val scrollState = rememberScrollState()
Row(
modifier = Modifier
.background(Color(0xFF96C8A2))
.fillMaxWidth()
.height(125.dp)
.padding(12.dp)
.horizontalScroll(scrollState),
horizontalArrangement = Arrangement.spacedBy(12.dp)
) {
repeat(100){ counter ->
Card(
backgroundColor = if(counter%2 == 0)
Color(0xFF00B7EB) else Color(0xFFA7D8DE),
modifier = Modifier
.width(125.dp)
.fillMaxHeight()
){
Box(contentAlignment = Alignment.Center){
Text(
text = "${counter+1}",
style = MaterialTheme.typography.h4
)
}
}
}
}
}
@Preview
@Composable
fun ComposablePreview(){
//GetScaffold()
}
}


- jetpack compose - Outlined Button
- jetpack compose - Button elevation
- jetpack compose - TextField request focus
- jetpack compose - TextField size
- jetpack compose - TextField error
- jetpack compose - TextField IME action done
- jetpack compose - Card click
- jetpack compose - Show toast message
- jetpack compose - Get context
- jetpack compose - Box alignment
- jetpack compose - Box elevation
- jetpack compose - Column border
- jetpack compose - Column spacing
- jetpack compose - Column scrollable
- jetpack compose - Row scrolling