MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.layout.Column
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
Column(
Modifier
.background(Color(0xFFEDEAE0))
.fillMaxSize()
.padding(32.dp),
verticalArrangement = Arrangement.spacedBy(24.dp)
) {
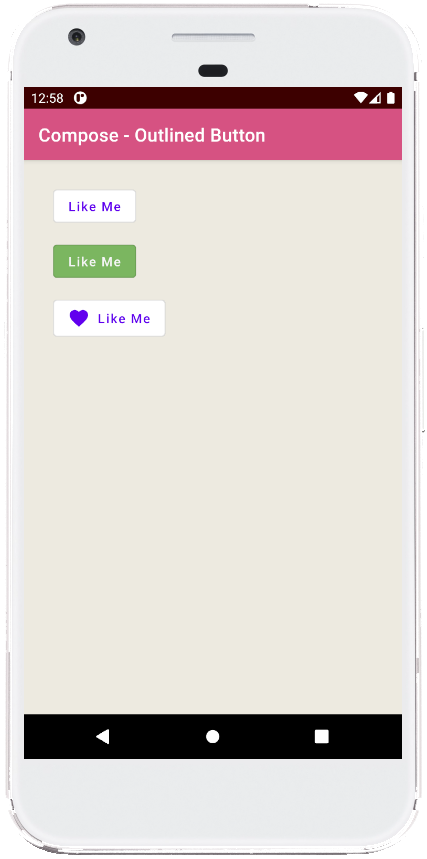
OutlinedButton(
onClick = {
// do something here
}
) {
Text(text = "Like Me")
}
OutlinedButton(
onClick = {
// do something here
},
colors = ButtonDefaults.outlinedButtonColors(
backgroundColor = Color(0xFF7BB661),
contentColor = Color(0xFFF5F5F5),
disabledContentColor = Color(0xFF666699)
),
enabled = true
) {
Text(text = "Like Me")
}
OutlinedButton(
onClick = {
// do something here
}
) {
Icon(
imageVector = Icons.Filled.Favorite,
contentDescription = "Localized description",
modifier = Modifier.padding(end = 8.dp)
)
Text(text = "Like Me")
}
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}

- jetpack compose - TextButton
- jetpack compose - Button with icon
- jetpack compose - Button color
- jetpack compose - Button rounded corners
- jetpack compose - TextField background color
- jetpack compose - TextField hint
- jetpack compose - TextField clear focus
- jetpack compose - TextField focus change listener
- jetpack compose - LazyColumn add remove item
- jetpack compose - LazyColumn selectable
- jetpack compose - Box rounded corners
- jetpack compose - Box center
- jetpack compose - Column center
- jetpack compose - Column background color
- jetpack compose - Row scrolling