MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.layout.Column
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Share
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
Column(
Modifier
.background(Color(0xFFEDEAE0))
.fillMaxSize()
.padding(32.dp),
verticalArrangement = Arrangement.spacedBy(24.dp)
) {
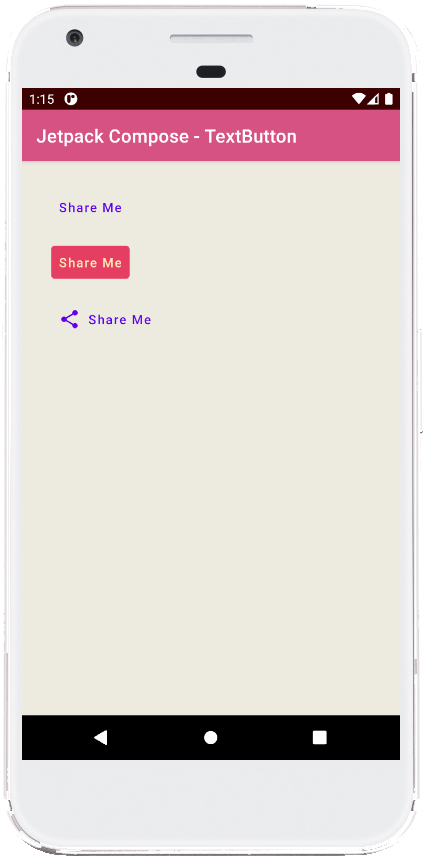
TextButton(
onClick = {
// do something here
}
) {
Text(text = "Share Me")
}
TextButton(
onClick = {
// do something here
},
colors = ButtonDefaults.textButtonColors(
backgroundColor = Color(0xFFE63E62),
contentColor = Color(0xFFFFE5B4),
disabledContentColor = Color(0xFF701C1C)
),
enabled = true
) {
Text(text = "Share Me")
}
TextButton(
onClick = {
// do something here
}
) {
Icon(
imageVector = Icons.Filled.Share,
contentDescription = "",
modifier = Modifier.padding(end = 8.dp)
)
Text(text = "Share Me")
}
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}

- jetpack compose - Outlined Button
- jetpack compose - Button with icon
- jetpack compose - Button color
- jetpack compose - Button rounded corners
- jetpack compose - Button elevation
- jetpack compose - TextField request focus
- jetpack compose - TextField size
- jetpack compose - TextField error
- jetpack compose - TextField IME action done
- jetpack compose - Card click
- jetpack compose - Show toast message
- jetpack compose - Get context
- jetpack compose - Box alignment
- jetpack compose - Box elevation
- jetpack compose - Column border