Compose Box Elevation
The Box is a layout widget in android jetpack compose. Box container shows a single widget at a time in a specified position inside its area. Sometimes android app developers draw a rectangle or a circle or a rounded corners rectangle using the Box widget. This is a very helpful widget to do that type of drawing. Now the question is how can an android app developer add an elevation around the Box widget when they draw a circle shape or a rectangular area?
This android application development tutorial demonstrates to us how we can add an elevation to a Box widget in jetpack compose. But there is no parameter/argument/property of the Box widget to draw an elevation. So, we have to do a simple trick to achieve this feature in the Box component.
We know the Surface is a material design component of the jetpack compose library. This Surface layout widget can hold another layout and it has a property named ‘elevation’. So we can simply set an elevation for the Surface container. So simple, put the Box widget inside the Surface widget and set an elevation for the Surface widget, ultimately it shows the elevation for the Box widget. The Surface widget also has a ‘shape’ property to define its shape such as CircleShape, RoundedCornerShape, etc. We have to set the same shape for Box and Surface widget to show the elevation properly.
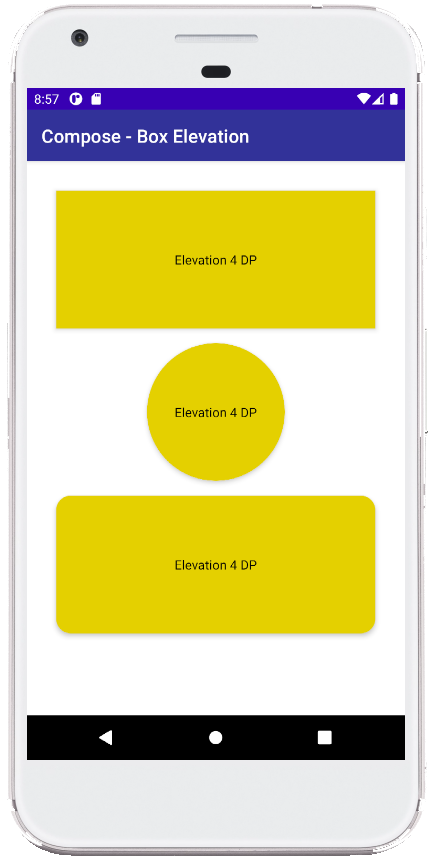
In this android development tutorial code, we rendered three Box widgets, one is a rectangular shape, one is a rounded corner shape, and another one is a circular shape Box container. We surround this Box widget with a Surface widget and put elevation values for the three Surface widgets. As a result, we get three Box widgets with elevation. The following code snippets and screenshot describes the topics more efficiently.
This android application development tutorial demonstrates to us how we can add an elevation to a Box widget in jetpack compose. But there is no parameter/argument/property of the Box widget to draw an elevation. So, we have to do a simple trick to achieve this feature in the Box component.
We know the Surface is a material design component of the jetpack compose library. This Surface layout widget can hold another layout and it has a property named ‘elevation’. So we can simply set an elevation for the Surface container. So simple, put the Box widget inside the Surface widget and set an elevation for the Surface widget, ultimately it shows the elevation for the Box widget. The Surface widget also has a ‘shape’ property to define its shape such as CircleShape, RoundedCornerShape, etc. We have to set the same shape for Box and Surface widget to show the elevation properly.
In this android development tutorial code, we rendered three Box widgets, one is a rectangular shape, one is a rounded corner shape, and another one is a circular shape Box container. We surround this Box widget with a Surface widget and put elevation values for the three Surface widgets. As a result, we get three Box widgets with elevation. The following code snippets and screenshot describes the topics more efficiently.
MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GetScaffold()
}
}
@Composable
fun GetScaffold(){
Scaffold(
topBar = {TopAppBar(
title = {Text(
"Compose - Box Elevation",
color = Color.White)},
backgroundColor = Color(0xFF333399)) },
content = { Box(Modifier.fillMaxSize()
.background(Color(0XFFFFFFF))){MainContent()}}
)
}
@Composable
fun MainContent(){
Column(
Modifier.padding(32.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
){
Surface( elevation = 4.dp ) {
Box(
Modifier
.fillMaxWidth().height(150.dp)
.background( color = Color(0xFFE4D00A) ),
contentAlignment = Alignment.Center
){ Text("Elevation 4 DP") }
}
Surface( elevation = 4.dp, shape = CircleShape) {
Box(
Modifier
.size(150.dp)
.background(
color = Color(0xFFE4D00A),
shape = CircleShape
),
contentAlignment = Alignment.Center
){ Text("Elevation 4 DP") }
}
Surface( elevation = 4.dp, shape = RoundedCornerShape(16.dp)) {
Box(
Modifier
.fillMaxWidth().height(150.dp)
.background(
color = Color(0xFFE4D00A),
shape = RoundedCornerShape(16.dp)
),
contentAlignment = Alignment.Center
){ Text("Elevation 4 DP") }
}
}
}
@Preview
@Composable
fun ComposablePreview(){
//GetScaffold()
}
}

- jetpack compose - Repeatable animation
- jetpack compose - Show toast message
- jetpack compose - Get context
- jetpack compose - Box background color
- jetpack compose - Box rounded corners
- jetpack compose - Box center
- jetpack compose - Box alignment
- jetpack compose - Box vs Surface
- jetpack compose - Column center
- jetpack compose - Column background color
- jetpack compose - Column border
- jetpack compose - Column spacing
- jetpack compose - Column scrollable
- jetpack compose - Row spacing
- jetpack compose - Row scrolling