MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.animation.*
import androidx.compose.animation.core.*
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
@ExperimentalAnimationApi
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@ExperimentalAnimationApi
@Composable
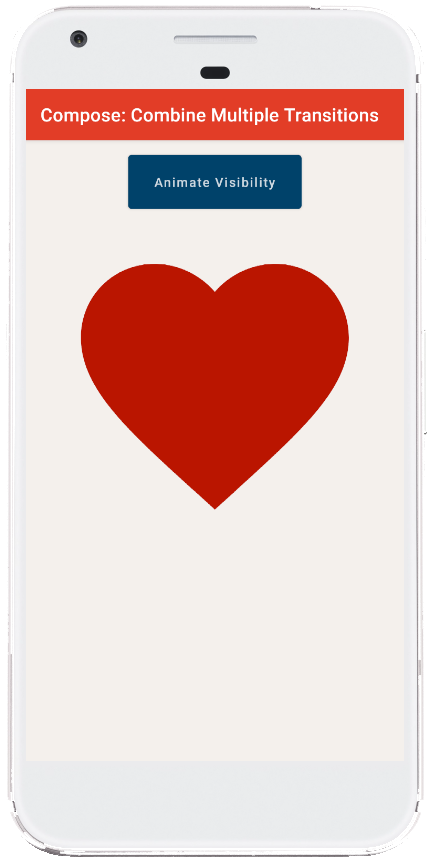
fun MainContent(){
val isVisible = remember { mutableStateOf(true) }
val duration = 2000
Column(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFFF4F0EC))
.padding(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(
onClick = { isVisible.value = !isVisible.value },
colors = ButtonDefaults.buttonColors(
Color(0xFF00416A), Color(0xCCFFFFFF)
)
) {
Text(
text = "Animate Visibility",
modifier = Modifier.padding(12.dp)
)
}
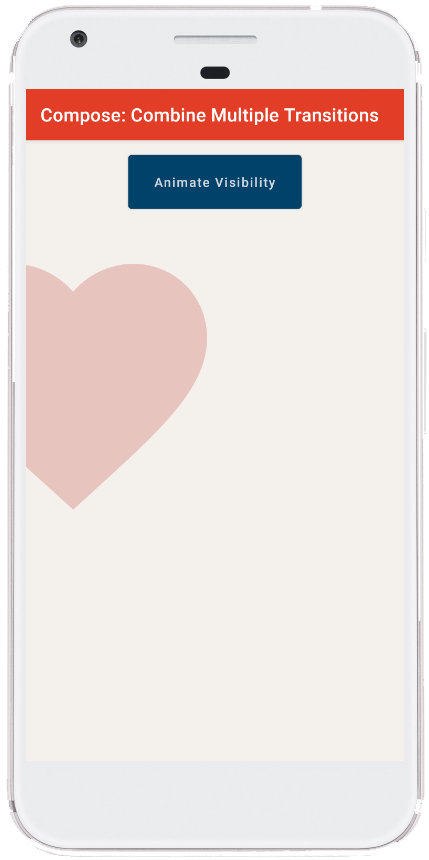
AnimatedVisibility(
visible = isVisible.value,
enter = slideInHorizontally(
animationSpec = tween(duration)
)
+ fadeIn(
initialAlpha = 0.1f,
animationSpec = tween(duration)
),
exit = slideOutHorizontally(
animationSpec = tween(duration)
)
+ fadeOut(
targetAlpha = 0.1f,
animationSpec = tween(duration)
)
) {
Icon(
Icons.Filled.Favorite,
"Localized description",
tint = Color(0xFFBA160C),
modifier = Modifier
.size(350.dp)
)
}
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}


- jetpack compose - Radio group example
- jetpack compose - How to use Floating Action Button
- jetpack compose - LinearProgressIndicator example
- jetpack compose - CircularProgressIndicator example
- jetpack compose - How to use TopAppBar
- jetpack compose - Cut corner shape example
- jetpack compose - Image from drawable
- jetpack compose - Image from vector
- jetpack compose - Image clickable
- jetpack compose - Image border
- jetpack compose - Image gradient border
- jetpack compose - Repeatable animation
- jetpack compose - Snap animation
- jetpack compose - AnimateContentSize customization
- jetpack compose - Spring animation