MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.background
import androidx.compose.foundation.border
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.RectangleShape
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
Column(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFFEFDFBB))
.padding(16.dp),
verticalArrangement = Arrangement.spacedBy(32.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
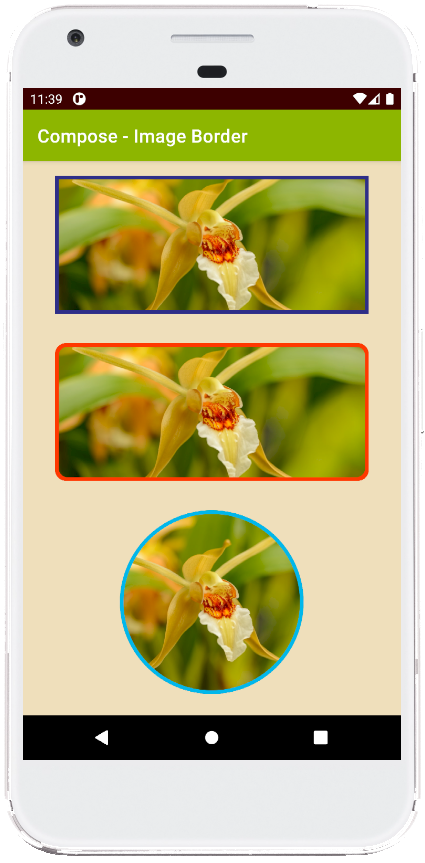
Image(
painter = painterResource(id = R.drawable.flower4),
contentDescription = "Localized description",
contentScale = ContentScale.Crop,
modifier = Modifier
.fillMaxWidth(0.9f)
.height(150.dp)
.border(4.dp,Color(0xFF2E2D88), RectangleShape)
)
Image(
painter = painterResource(id = R.drawable.flower4),
contentDescription = "Localized description",
contentScale = ContentScale.Crop,
modifier = Modifier
.fillMaxWidth(0.9f)
.height(150.dp)
.clip(RoundedCornerShape(12.dp))
.border(
4.dp,
Color(0xFFFF3800),
RoundedCornerShape(12.dp)
)
)
Image(
painter = painterResource(id = R.drawable.flower4),
contentDescription = "Localized description",
contentScale = ContentScale.Crop,
modifier = Modifier
.size(200.dp)
.clip(CircleShape)
.border(4.dp,Color(0xFF00B7EB), CircleShape)
)
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}

- jetpack compose - How to use Slider
- jetpack compose - How to use Switch
- jetpack compose - LinearProgressIndicator example
- jetpack compose - CircularProgressIndicator example
- jetpack compose - How to use TopAppBar
- jetpack compose - Navigation drawer example
- jetpack compose - How to use Scaffold
- jetpack compose - RectangleShape example
- jetpack compose - Cut corner shape example
- jetpack compose - Image from drawable
- jetpack compose - Image from vector
- jetpack compose - Image clickable
- jetpack compose - Image gradient border
- jetpack compose - Image shadow elevation
- jetpack compose - Image size