MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
Column(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFFFFFACD))
.padding(16.dp),
verticalArrangement = Arrangement.spacedBy(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
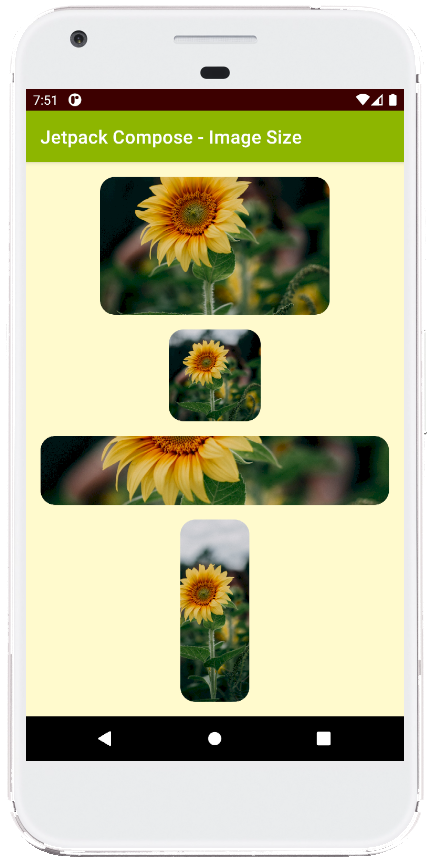
Image(
painter = painterResource(id = R.drawable.sunflower),
contentDescription = "Localized description",
contentScale = ContentScale.Crop,
modifier = Modifier
.clip(shape = RoundedCornerShape(16.dp))
.size(250.dp,150.dp)
)
Image(
painter = painterResource(id = R.drawable.sunflower),
contentDescription = "Localized description",
contentScale = ContentScale.Crop,
modifier = Modifier
.clip(shape = RoundedCornerShape(16.dp))
.size(100.dp)
)
Image(
painter = painterResource(id = R.drawable.sunflower),
contentDescription = "Localized description",
contentScale = ContentScale.Crop,
modifier = Modifier
.clip(shape = RoundedCornerShape(16.dp))
.fillMaxWidth()
.height(75.dp)
)
Image(
painter = painterResource(id = R.drawable.sunflower),
contentDescription = "Localized description",
contentScale = ContentScale.Crop,
modifier = Modifier
.clip(shape = RoundedCornerShape(16.dp))
.fillMaxHeight()
.width(75.dp)
)
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}

- jetpack compose - Image clickable
- jetpack compose - Image border
- jetpack compose - Image gradient border
- jetpack compose - Image shadow elevation
- jetpack compose - Image shape
- jetpack compose - Image tint
- jetpack compose - Image scale
- jetpack compose - Image background
- jetpack compose - Image from URL
- jetpack compose - Image from assets folder
- jetpack compose - How to use LazyColumn
- jetpack compose - How to use LazyRow
- jetpack compose - Animate color change
- jetpack compose - Animate visibility change
- jetpack compose - Accessing string resources