MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CutCornerShape
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
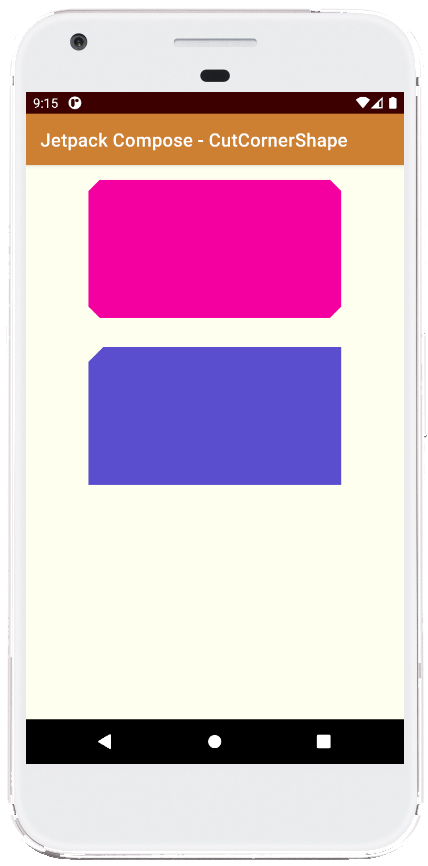
val cutCornerShape = CutCornerShape(12.dp)
val cutCornerShapeTopStart = CutCornerShape(topStart = 16.dp)
Column(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFFFFFFF0))
.padding(16.dp),
verticalArrangement = Arrangement.spacedBy(32.dp)
) {
Column(
modifier = Modifier
.fillMaxWidth()
.wrapContentSize(Alignment.Center)
) {
Box(
modifier = Modifier
.size(275.dp, 150.dp)
.clip(cutCornerShape)
.background(Color(0xFFF400A1))
)
}
Column(
modifier = Modifier
.fillMaxWidth()
.wrapContentSize(Alignment.Center)
) {
Box(
modifier = Modifier
.size(275.dp, 150.dp)
.clip(cutCornerShapeTopStart)
.background(Color(0xFF5A4FCF))
)
}
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}

- jetpack compose - Navigation drawer example
- jetpack compose - How to use Scaffold
- jetpack compose - RectangleShape example
- jetpack compose - Rounded corner shape example
- jetpack compose - Circle shape example
- jetpack compose - Image from drawable
- jetpack compose - Image from vector
- jetpack compose - Image from bitmap
- jetpack compose - Circular image example
- jetpack compose - Box background color
- jetpack compose - Box rounded corners
- jetpack compose - Box center
- jetpack compose - Column scrollable
- jetpack compose - Row spacing
- jetpack compose - Row scrolling