Introduction
This Kotlin Android code demonstrates how to apply rounded corners to an ImageView in an Android application while preserving the transparency of the corners. This is a common requirement when working with images that need to be displayed with a polished, rounded look. By utilizing Android's built-in functions for creating RoundedBitmapDrawable, we can easily manipulate a bitmap's appearance and display it within an ImageView. The code also shows how to convert density-independent pixels (dp) into actual pixel values for better resolution handling across different devices.
In the following breakdown, we will cover how the program loads a bitmap from the assets folder, displays it with normal and rounded corners, and how the utility functions (such as dpToPixels) make the implementation more developer-friendly and adaptable to different screen sizes.
MainActivity Overview
The MainActivity class is the entry point of the app and handles the view setup and image manipulation. When the activity is created, it sets the content view to activity_main.xml, which defines the layout containing two ImageView elements.
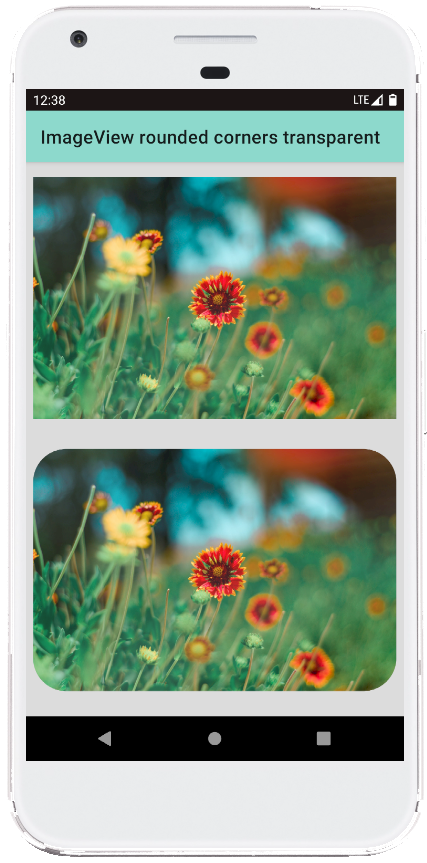
The first image is displayed using a normal bitmap loaded from the assets folder, which is handled by the assetsToBitmap() extension function. The second image applies rounded corners using the roundedCorners() extension function, which converts the bitmap into a RoundedBitmapDrawable object, setting the desired corner radius based on the device's screen density.
Loading Bitmaps from Assets
The code defines an extension function, assetsToBitmap(), which allows easy loading of bitmap images stored in the assets folder of the Android project. This function takes the filename as a parameter and opens the corresponding asset, decoding it into a Bitmap object using BitmapFactory.decodeStream(). This is useful when you need to dynamically load images that are bundled with your app.
The assetsToBitmap() function also uses a try-catch block to handle potential IOException errors, which may occur if the specified asset file is missing or cannot be accessed. In case of an error, the function returns null, ensuring that the app does not crash due to missing resources.
Applying Rounded Corners to Images
The core of this example is the roundedCorners() extension function, which transforms a bitmap into a RoundedBitmapDrawable. This drawable allows for applying rounded corners to the bitmap, which is then set on the second ImageView. The function creates the rounded drawable using RoundedBitmapDrawableFactory.create() and applies the desired corner radius using the cornerRadius property.
This approach ensures that the rounding effect is smooth, as anti-aliasing is enabled with setAntiAlias(true). The radius is provided as a parameter, and the example converts 50 dp into pixel values using the dpToPixels() function to ensure the rounded corners scale correctly on different screens.
Converting dp to Pixels
Since Android devices come with various screen densities, handling the conversion between dp (density-independent pixels) and actual pixel values is crucial for maintaining consistent UI layouts. The dpToPixels() extension function makes this conversion by utilizing TypedValue.applyDimension(). This method takes the dp value, converts it to pixels based on the device's screen density, and returns the result as a Float.
This utility function allows developers to specify corner radius values in dp (which scales across different screen sizes) and converts it to the exact pixel values needed to correctly apply rounded corners.
XML Layout
The layout file, activity_main.xml, defines a simple UI with two ImageView elements stacked vertically. The first ImageView displays the original image without any modifications, while the second one displays the image with rounded corners. Both images are constrained using ConstraintLayout to ensure they fill the available space appropriately.
The use of ConstraintLayout ensures that the images are responsive and maintain their layout across different screen sizes, making the application more adaptable to various devices.
Summary
In summary, this Android Kotlin example demonstrates how to load a bitmap from assets, display it in an ImageView, and apply rounded corners with transparency using RoundedBitmapDrawable. The code is modular and easy to adapt to different images and screen sizes thanks to utility functions like dpToPixels().
By using Kotlin extension functions, the solution is clean, concise, and easy to integrate into existing Android applications. This approach is highly useful for developers looking to enhance the UI by applying rounded corners to images while maintaining performance and compatibility across a range of devices.