Introduction
In modern Android development, Jetpack Compose has significantly simplified building complex user interfaces. As an intuitive toolkit designed by Google, it allows developers to create responsive and dynamic UIs using Kotlin, reducing boilerplate code. One of the powerful capabilities of Jetpack Compose is its seamless handling of gestures, including dragging, swiping, and other touch interactions. This article explores how to implement multiple draggable objects using Jetpack Compose, demonstrating how simple it is to create interactive and fluid designs with just a few lines of code.
In this example, we will explore how to set up draggable elements that can be freely moved around the screen. This technique is particularly useful for apps that involve drag-and-drop functionalities, such as task organizers, educational games, or design tools. By the end of this explanation, you will understand how to use gesture detection in Jetpack Compose and how to efficiently manage state changes to make objects draggable.
Breakdown of the Example
The main structure of this example revolves around a MainActivity that sets the content view using Jetpack Compose components. The MainContent composable serves as the primary container for the draggable objects. It uses a Column layout, which vertically aligns all draggable components and provides padding and background styling. The Column's attributes like fillMaxSize, padding, and background ensure the draggable objects are placed on a spacious, neatly styled canvas.
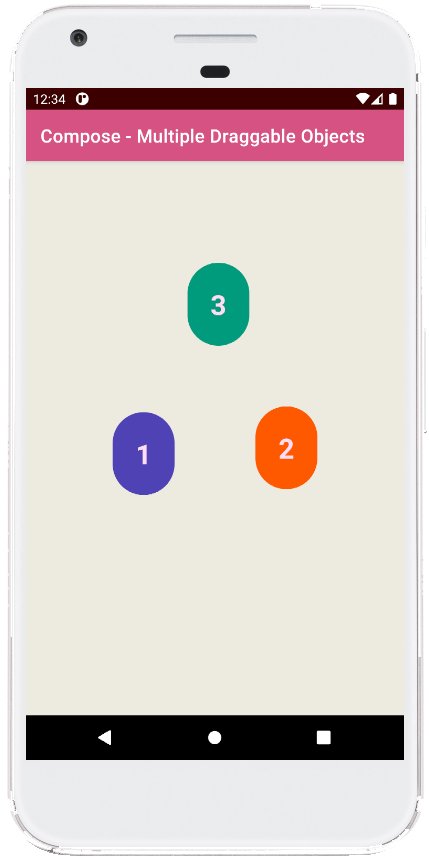
Within the MainContent, three instances of the DraggableObject composable are created, each with a unique label and color. This modular approach not only keeps the code clean but also allows you to easily adjust the number of draggable items by simply adding or removing DraggableObject instances.
The core functionality of this project lies in the DraggableObject composable. It showcases how to make elements draggable in Jetpack Compose. The DraggableObject accepts two parameters: a string caption for labeling and a bgColor for background color customization. Inside this composable, two mutable states, offsetX and offsetY, are used to track the position of each draggable item. These states are declared with remember to persist their values during recomposition, ensuring smooth dragging behavior.
Handling Gestures
To detect drag gestures, the DraggableObject composable uses the pointerInput modifier. The detectDragGestures function is a powerful tool provided by Jetpack Compose to handle touch inputs. Within this function, the drag changes are captured, and adjustments to the offsetX and offsetY variables are made based on the user's drag movements. The consumeAllChanges() method ensures that the drag gestures are properly consumed, preventing any conflicting touch events from being registered.
The draggable elements are rendered as circles using the clip modifier set to CircleShape, and a background color is applied to distinguish each draggable object. Additionally, the text label inside each circle is styled with a bold font and centered alignment, making it both visually appealing and easy to interact with. The offset modifier dynamically adjusts the position of the objects based on the current offsetX and offsetY values, resulting in smooth and responsive dragging.
This approach to handling gestures in Jetpack Compose is highly efficient, as it leverages Kotlin's state management features. By utilizing mutable state variables, the dragging behavior is responsive and fluid, allowing for real-time updates to the object's position without any noticeable lag.
Summary
Jetpack Compose's gesture detection capabilities provide an elegant way to build dynamic and interactive user interfaces in Android applications. This example demonstrated how to implement multiple draggable objects using the detectDragGestures function, showing that even complex interactions can be achieved with minimal code. The use of Kotlin's state management and the intuitive design of Jetpack Compose make it straightforward to create apps with engaging, touch-based interactions.
By understanding the fundamental concepts behind gesture detection and state management in Jetpack Compose, developers can extend this example to create more complex drag-and-drop interfaces or integrate additional gestures for richer user experiences. Whether for educational apps, design tools, or productivity apps, implementing draggable elements can enhance the usability and engagement of your applications.
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.gestures.detectDragGestures
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.input.pointer.consumeAllChanges
import androidx.compose.ui.input.pointer.pointerInput
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.IntOffset
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import kotlin.math.roundToInt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
Column(
modifier = Modifier
.background(Color(0xFFEDEAE0))
.padding(16.dp)
.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(25.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
DraggableObject("1", Color(0xFF4F42B5))
DraggableObject("2", Color(0xFFFF5800))
DraggableObject("3", Color(0xFF009B7D))
}
}
@Composable
fun DraggableObject(caption: String, bgColor: Color){
var offsetX by remember { mutableStateOf(0f) }
var offsetY by remember { mutableStateOf(0f) }
Box(
Modifier
.offset {
IntOffset(
x = offsetX.roundToInt(),
y = offsetY.roundToInt()
)
}
.pointerInput(Unit) {
detectDragGestures { change, dragAmount ->
change.consumeAllChanges()
offsetX += dragAmount.x
offsetY += dragAmount.y
}
}
.clip(CircleShape)
.background(color = bgColor)
.padding(25.dp)
){
Text(
text = caption,
fontSize = 30.sp,
color = Color(0xFFFFDDF4),
textAlign = TextAlign.Center,
fontWeight = FontWeight.Bold
)
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}


- jetpack compose - Image shape
- jetpack compose - Image from assets folder
- jetpack compose - How to use LazyColumn
- jetpack compose - Accessing string resources
- jetpack compose - String resource positional formatting
- jetpack compose - Text custom font
- jetpack compose - Accessing font resource
- jetpack compose - LazyColumn scroll to top bottom
- jetpack compose - LazyColumn smooth scrolling
- jetpack compose - Repeatable animation
- jetpack compose - Snap animation
- jetpack compose - Dragging
- jetpack compose - Swiping
- jetpack compose - Panning zooming rotating
- jetpack compose - Weight modifier