MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.geometry.CornerRadius
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.geometry.Size
import androidx.compose.ui.graphics.*
import androidx.compose.ui.graphics.drawscope.Stroke
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MainContent()
}
}
@Composable
fun MainContent(){
Canvas(
modifier = Modifier
.fillMaxSize()
.background(Color(0xFFEDEAE0))
)
{
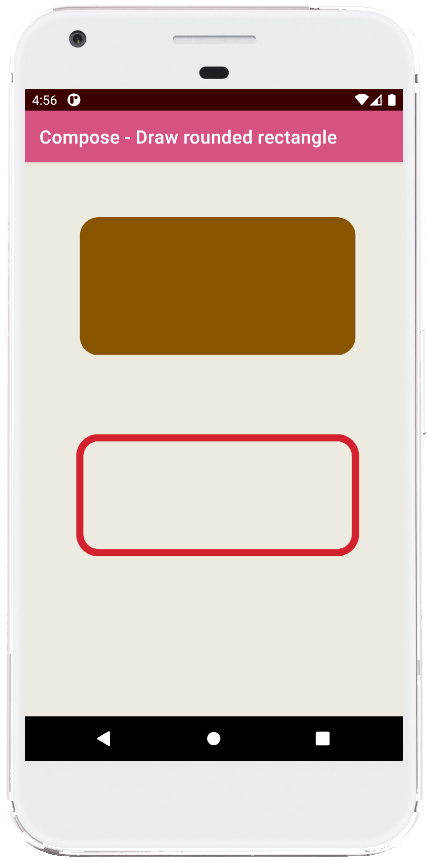
drawRoundRect(
color = Color(0xFF88540B),
size = Size(
width = 300.dp.toPx(),
height = 150.dp.toPx()
),
topLeft = Offset(
x = 60.dp.toPx(),
y = 60.dp.toPx()
),
cornerRadius = CornerRadius(
x = 20.dp.toPx(),
y = 20.dp.toPx()
)
)
drawRoundRect(
color = Color(0xFFD3212D),
size = Size(
width = 300.dp.toPx(),
height = 125.dp.toPx()
),
topLeft = Offset(
x = 60.dp.toPx(),
y = 300.dp.toPx()
),
style = Stroke(width = 8.dp.toPx()),
cornerRadius = CornerRadius(
x = 20.dp.toPx(),
y = 20.dp.toPx()
)
)
}
}
@Preview
@Composable
fun ComposablePreview(){
//MainContent()
}
}

- jetpack compose - SlideIn SlideOut animation
- jetpack compose - Infinite repeatable animation
- jetpack compose - Animation duration
- jetpack compose - AnimateContentSize customization
- jetpack compose - Spring animation
- jetpack compose - AnimateDpAsState
- jetpack compose - AnimateOffsetAsState
- jetpack compose - Infinite color animation
- jetpack compose - Rotate animation
- jetpack compose - Make Text clickable
- jetpack compose - Draw line on Canvas
- jetpack compose - Draw circle on canvas
- jetpack compose - Draw rectangle on canvas
- jetpack compose - Draw oval on canvas
- jetpack compose - Rotate canvas