UWP - Make TextBlock Text Selectable
The TextBlock is the primary control for displaying read-only text in
UWP apps. The UWP app developers can use it to display single-line or
multi-line text, inline hyperlinks, and text with formatting like bold,
italic, or underlined. The TextBlock is designed to display a single paragraph
and it does not support text indentation.
The following Universal Windows Platform application development tutorial demonstrates how we can enable text selection in a TextBlock control. Here we will set the TextBlock IsTextSelectionEnabled property value to true to enable text selection. We will also handle text selection changes by using the TextBlock SelectionChanged event and display the selected text to another TextBlock control.
The TextBlock class IsTextSelectionEnabled property gets or sets a value that indicates whether text selection is enabled in the TextBlock, either through user action or calling selection-related API.
This property value is a Boolean. The value is true if text selection is enabled otherwise the value is false.So using this IsTextSelectionEnabled property the UWP developers can enable the text selection in a TextBlock control.
The TextBlock SelectionChanged event occurs when the text selection has changed. The SelectionChanged event type is RoutedEventHandler. The RoutedEventHandle delegate represents the method that will handle routed events.
The RoutedEventHandler(object sender, RoutedEventArgs e) method has two parameters named sender and e. The sender parameter is the object to which the event handler is attached. And the e parameter is a RoutedEventArgs which is the event data.
So using the TextBlock SelectionChanged event the UWP app developers can get the TextBlock selected text when the TextBlock text selection is changed.
The following Universal Windows Platform application development tutorial demonstrates how we can enable text selection in a TextBlock control. Here we will set the TextBlock IsTextSelectionEnabled property value to true to enable text selection. We will also handle text selection changes by using the TextBlock SelectionChanged event and display the selected text to another TextBlock control.
The TextBlock class IsTextSelectionEnabled property gets or sets a value that indicates whether text selection is enabled in the TextBlock, either through user action or calling selection-related API.
This property value is a Boolean. The value is true if text selection is enabled otherwise the value is false.So using this IsTextSelectionEnabled property the UWP developers can enable the text selection in a TextBlock control.
The TextBlock SelectionChanged event occurs when the text selection has changed. The SelectionChanged event type is RoutedEventHandler. The RoutedEventHandle delegate represents the method that will handle routed events.
The RoutedEventHandler(object sender, RoutedEventArgs e) method has two parameters named sender and e. The sender parameter is the object to which the event handler is attached. And the e parameter is a RoutedEventArgs which is the event data.
So using the TextBlock SelectionChanged event the UWP app developers can get the TextBlock selected text when the TextBlock text selection is changed.
MainPage.xaml
<Page
x:Class="UniversalAppTutorials.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalAppTutorials"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
>
<StackPanel Padding="50" Background="AliceBlue">
<TextBlock
x:Name="TextBlock1"
FontSize="20"
Foreground="DodgerBlue"
TextWrapping="Wrap"
Margin="5"
Text="This is a sample TextBlock which text is selectable."
IsTextSelectionEnabled="True"
SelectionChanged="TextBlock_SelectionChanged"
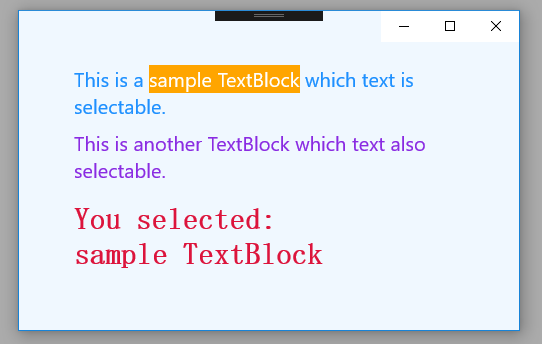
SelectionHighlightColor="Orange"
/>
<TextBlock
x:Name="TextBlock2"
FontSize="20"
Foreground="BlueViolet"
TextWrapping="Wrap"
Margin="5"
Text="This is another TextBlock which text also selectable."
SelectionChanged="TextBlock_SelectionChanged"
/>
<TextBlock
x:Name="TextBlock3"
FontFamily="SimSun"
FontWeight="Bold"
FontSize="30"
Foreground="Crimson"
TextWrapping="Wrap"
Margin="5,15,5,5"
/>
</StackPanel>
</Page>
MainPage.xaml.cs
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml;
using Windows.UI;
using Windows.UI.Xaml.Media;
namespace UniversalAppTutorials
{
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
/*
TextBlock.IsTextSelectionEnabled
Gets or sets a value that indicates whether text
selection is enabled in the TextBlock, either
through user action or calling selection-related API.
*/
// Programmatically make second TextBox text selectable
TextBlock2.IsTextSelectionEnabled = true;
// Set TextBlock selection highlight color
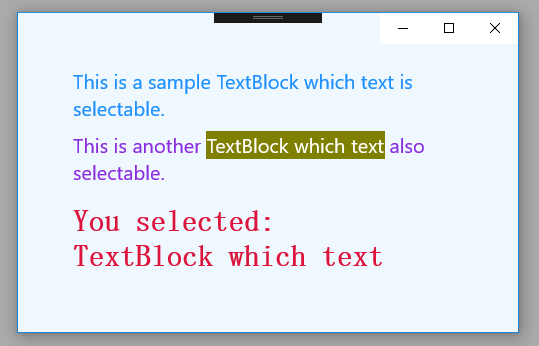
TextBlock2.SelectionHighlightColor = new SolidColorBrush(Colors.Olive);
// Set a selection changed event listener
TextBlock2.SelectionChanged += TextBlock_SelectionChanged;
}
private void TextBlock_SelectionChanged(object sender, RoutedEventArgs e)
{
// Cast sender as a TextBlock
TextBlock textBlock = sender as TextBlock;
if (textBlock.SelectedText.Length > 0)
{
// Get the TextBlock selected text and display it on another TextBlock
TextBlock3.Text = "You selected:\n" + textBlock.SelectedText;
}
else
{
TextBlock3.Text = "";
}
}
}
}