MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.material.Text
import androidx.compose.material.TopAppBar
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GetScaffold()
}
}
@Composable
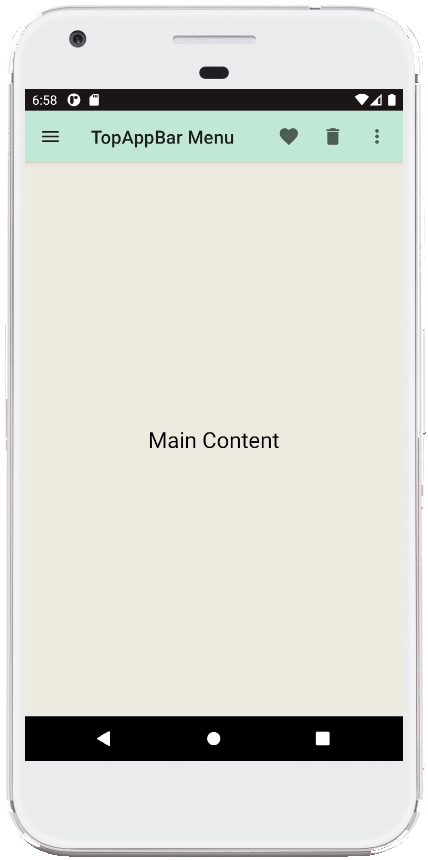
fun GetScaffold(){
Scaffold(
topBar = { TopAppBarContent() },
content = {MainContent()},
backgroundColor = Color(0xFFEDEAE0)
)
}
@Composable
fun TopAppBarContent() {
val expanded = remember { mutableStateOf(false)}
TopAppBar(
title = { Text(text = "TopAppBar Menu")},
backgroundColor = Color(0xFFC0E8D5),
navigationIcon = {
IconButton(onClick = {
// do something here
}) {
Icon(
Icons.Filled.Menu,
contentDescription = "Localized description"
)
}
},
actions = {
IconButton(onClick = {
// do something here
}) {
Icon(
Icons.Filled.Favorite,
contentDescription = "Localized description"
)
}
IconButton(onClick = {
// do something here
}) {
Icon(
Icons.Filled.Delete,
contentDescription = "Localized description"
)
}
Box(
Modifier
.wrapContentSize(Alignment.TopEnd)
) {
IconButton(onClick = {
expanded.value = true
}) {
Icon(
Icons.Filled.MoreVert,
contentDescription = "Localized description"
)
}
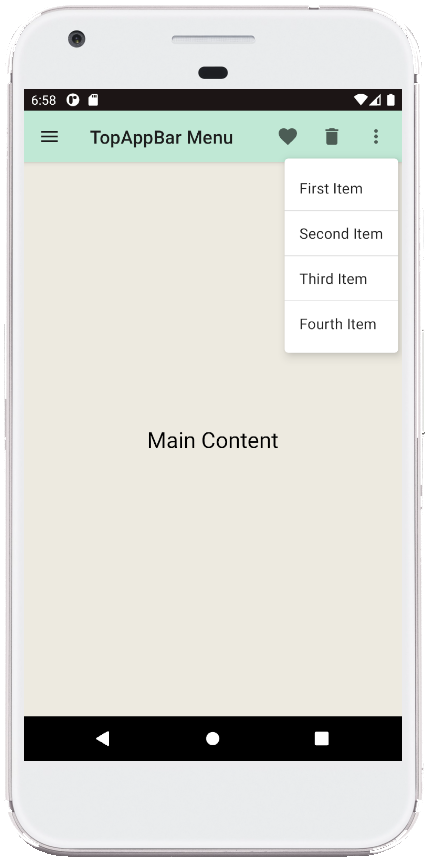
DropdownMenu(
expanded = expanded.value,
onDismissRequest = { expanded.value = false },
) {
DropdownMenuItem(onClick = {
expanded.value = false
}) {
Text("First Item")
}
Divider()
DropdownMenuItem(onClick = {
expanded.value = false
}) {
Text("Second Item")
}
Divider()
DropdownMenuItem(onClick = {
expanded.value = false
}) {
Text("Third Item")
}
Divider()
DropdownMenuItem(onClick = {
expanded.value = false
}) {
Text("Fourth Item")
}
}
}
}
)
}
@Composable
fun MainContent(){
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
){
Text(
text = "Main Content",
style = MaterialTheme.typography.h5
)
}
}
@Preview
@Composable
fun ComposablePreview(){
//GetScaffold()
}
}


- jetpack compose - TopAppBar center title
- jetpack compose - Scaffold with Drawer
- jetpack compose - Open close drawer in code
- jetpack compose - Scaffold with Snackbar
- jetpack compose - WebView ProgressIndicator
- jetpack compose - WebView progress percentage
- jetpack compose - Backdrop scaffold
- jetpack compose - Double click listener
- jetpack compose - Long click listener
- jetpack compose - Pass onClick event to function
- jetpack compose - How to hide system bars
- jetpack compose - Detect screen orientation change
- jetpack compose ktor - How to get api data
- jetpack compose - Icon from vector resource
- jetpack compose - IconButton from vector resource