MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.animation.animateContentSize
import androidx.compose.animation.core.tween
import androidx.compose.foundation.*
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.graphics.Color
import androidx.compose.material.Text
import androidx.compose.material.TopAppBar
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.SolidColor
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.unit.dp
class MainActivity : AppCompatActivity() {
override fun onCreate(savedObjectState: Bundle?) {
super.onCreate(savedObjectState)
setContent {
GetScaffold()
}
}
@Composable
fun GetScaffold() {
Scaffold(
topBar = {
TopAppBar(
title = {
Text(
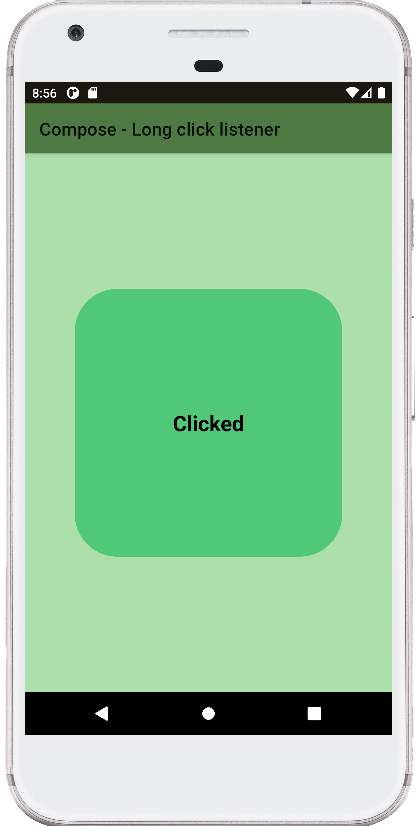
text = "Compose - Long click listener"
)
},
backgroundColor = Color(0xFF4f7942),
)
},
content = { MainContent() },
backgroundColor = Color(0xFFaddfad)
)
}
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun MainContent() {
val message = remember { mutableStateOf("Click Action")}
val shape = remember { mutableStateOf(RoundedCornerShape(48.dp))}
Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxSize().padding(12.dp)
) {
Box(
modifier = Modifier
.size(300.dp)
.clip(shape.value)
.background(SolidColor(Color(0xFF50c878)))
.combinedClickable(
enabled = true,
onClick = {
shape.value = RoundedCornerShape(48.dp)
message.value = "Clicked"
},
onClickLabel = "Click to apply rounded shape",
onLongClick = {
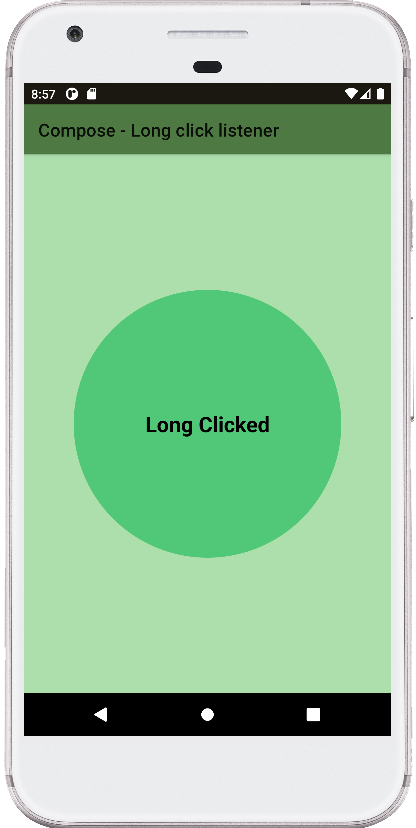
shape.value = CircleShape
message.value = "Long Clicked"
},
onLongClickLabel = "Long click to apply circle shape",
)
.padding(12.dp),
contentAlignment = Alignment.Center
) {
Text(
text = message.value,
style = MaterialTheme.typography.h5,
fontWeight = FontWeight.Bold
)
}
}
}
}


- jetpack compose - Background brush
- jetpack compose - Combined clickable
- jetpack compose - Double click listener
- jetpack compose - Pass onClick event to function
- jetpack compose - How to use TabRow
- jetpack compose - Get primary language
- jetpack compose - Get screen orientation
- jetpack compose - Get screen width height in dp
- jetpack compose - How to change SystemBars color
- jetpack compose - How to hide status bar
- jetpack compose ktor - How to get api data
- jetpack compose - Get text from url
- jetpack compose - Kotlinx serialization lenient parsing
- jetpack compose - Kotlinx serialization ignore unknown keys
- jetpack compose - Kotlinx serialization encode to string