MainActivity.kt
package com.cfsuman.jetpackcompose
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.*
import androidx.compose.ui.graphics.Color
import androidx.compose.material.Text
import androidx.compose.material.TopAppBar
import androidx.compose.material.icons.filled.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import kotlinx.coroutines.launch
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
GetScaffold()
}
}
@Composable
fun GetScaffold(){
val scaffoldState: ScaffoldState = rememberScaffoldState(
snackbarHostState = SnackbarHostState()
)
Scaffold(
scaffoldState = scaffoldState,
topBar = {
TopAppBar(
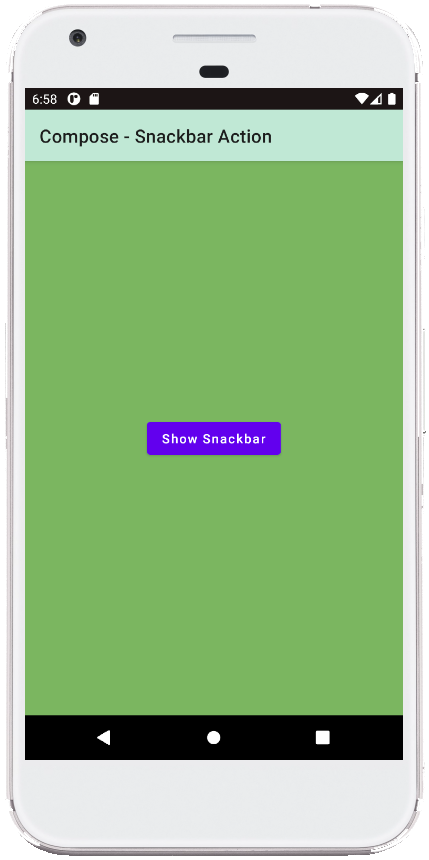
title = { Text(text = "Compose - Snackbar Action")},
backgroundColor = Color(0xFFC0E8D5),
)
},
content = {MainContent(scaffoldState)},
backgroundColor = Color(0xFFEDEAE0),
)
}
@Composable
fun MainContent(scaffoldState: ScaffoldState){
val scope = rememberCoroutineScope()
var bgColor by remember { mutableStateOf(Color(0XFFF4C2C2))}
Box(
modifier = Modifier.fillMaxSize().background(bgColor),
contentAlignment = Alignment.Center
){
Button(onClick = {
scope.launch{
val snackbarResult = scaffoldState
.snackbarHostState.showSnackbar(
message = "Change app background",
actionLabel = "Apply Green"
)
when(snackbarResult){
SnackbarResult.ActionPerformed -> {
bgColor = Color(0xFF7BB661)
}
}
}
}) {
Text(text = "Show Snackbar")
}
}
}
}


- jetpack compose - Row gravity
- jetpack compose - Column align bottom
- jetpack compose - Box center alignment
- jetpack compose - Box gravity
- jetpack compose - Card center
- jetpack compose - Card padding
- jetpack compose - Card background color
- jetpack compose - How to use ModalDrawer
- jetpack compose - How to use BadgeBox
- jetpack compose - TopAppBar center title
- jetpack compose - TopAppBar menu
- jetpack compose - Snackbar dismiss listener
- jetpack compose - Dismiss Snackbar programmatically
- jetpack compose - Snackbar host state
- jetpack compose - Scaffold Snackbar host