Flutter - DropdownButton Width
The DropdownButton class represents a material design button for selecting
from a list of items. The DropdownButton allows the user to select from a
number of items. The DropdownButton shows the currently selected item as well
as an arrow that opens a menu for selecting another item. The DropdownButton’s
all entries in a menu must represent values with consistent types. Commonly,
the flutter developers use an enum. The DropdownButton class’s onChanged
callback should update a state variable that defines the dropdown's value.
When the flutter developers set the onChanged callback to null or the list of
items to null then the dropdown button will be disabled.
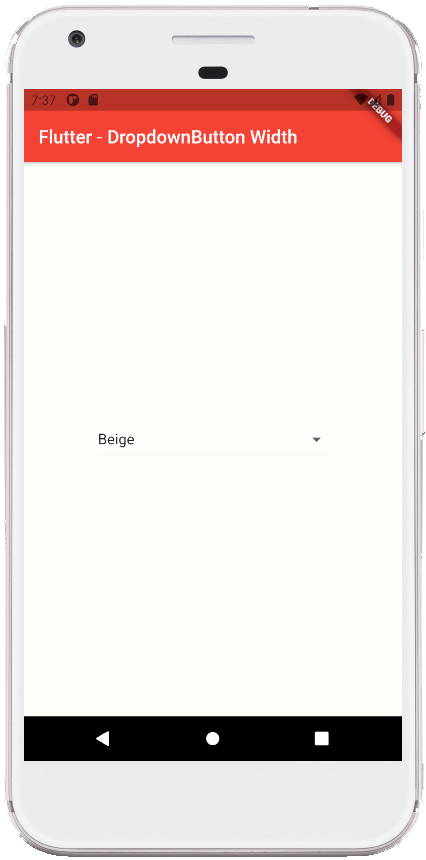
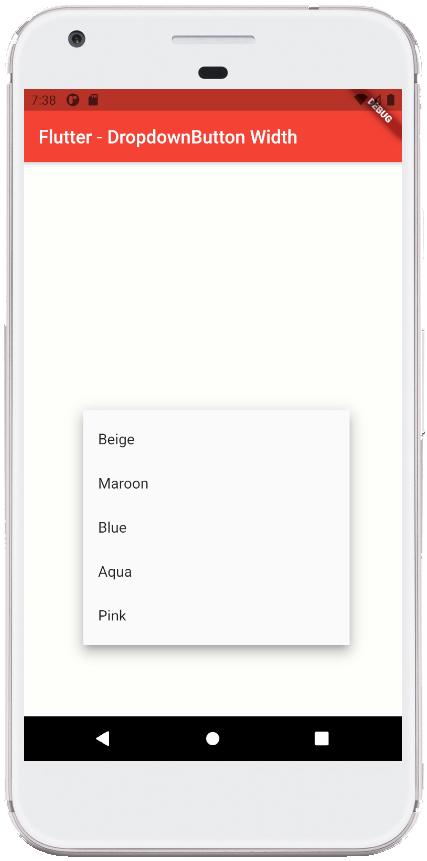
The following flutter app development tutorial will demonstrate how to set or change the width of a DropdownButton widget. But there is no built-in property or method in DropdownButton class to set or change the width of the DropdownButton widget itself and its child items.
So we have to apply a simple trick to change the width of a DropdownButton widget. Here we wrapped the DropdownButton widget with a SizedBox widget to define the width of a DropdownButton widget instance. When we set or change the SizedBox widget’s width property value it also simultaneously changes the DropdownButton widget width.
The SizedBox class represents a box with a specified size. The SizedBox widget forces its child widget to have a specific width and/or height. If either the width or height is null, the SizedBox widget will try to size itself to match the child's size in that dimension. So here we set the sizedBox width to change the DropdownButton width. And we don’t set the height of SizedBox so that the DropdownButton height remains unchanged.
The following flutter app development tutorial will demonstrate how to set or change the width of a DropdownButton widget. But there is no built-in property or method in DropdownButton class to set or change the width of the DropdownButton widget itself and its child items.
So we have to apply a simple trick to change the width of a DropdownButton widget. Here we wrapped the DropdownButton widget with a SizedBox widget to define the width of a DropdownButton widget instance. When we set or change the SizedBox widget’s width property value it also simultaneously changes the DropdownButton widget width.
The SizedBox class represents a box with a specified size. The SizedBox widget forces its child widget to have a specific width and/or height. If either the width or height is null, the SizedBox widget will try to size itself to match the child's size in that dimension. So here we set the sizedBox width to change the DropdownButton width. And we don’t set the height of SizedBox so that the DropdownButton height remains unchanged.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const FlutterExample());
class FlutterExample extends StatelessWidget {
const FlutterExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(primarySwatch: Colors.red),
home: const StateExample()
);
}
}
class StateExample extends StatefulWidget {
const StateExample({Key? key}) : super(key: key);
@override
_StateExampleState createState() => _StateExampleState();
}
class _StateExampleState extends State<StateExample>{
String dropdownValue = "Beige";
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFFEFEFA),
appBar: AppBar(
title: const Text("Flutter - DropdownButton Width")
),
body: bodyContent(),
);
}
bodyContent() {
return Center(
child: SizedBox(
width: 250,
child: DropdownButton<String>(
isExpanded: true,
value: dropdownValue,
items: <String>['Beige','Maroon','Blue','Aqua','Pink']
.map<DropdownMenuItem<String>>((String value){
return DropdownMenuItem<String>(
value: value,
child:Text(value)
);
}).toList(),
onChanged: (String? newValue){
// do something here
setState(() {
dropdownValue = newValue??dropdownValue;
});
}
)
)
);
}
}