Flutter - DropdownButton Border
The DropdownButton class represents a material design button for selecting
from a list of items. The DropdownButton allows the user to select from a
number of items. The DropdownButton shows the currently selected item as well
as an arrow that opens a menu for selecting another item. The DropdownButton’s
all entries in a menu must represent values with consistent types. Commonly,
the flutter developers use an enum. The DropdownButton class’s onChanged
callback should update a state variable that defines the dropdown's value.
When the flutter developers set the onChanged callback to null or the list of
items to null then the dropdown button will be disabled.
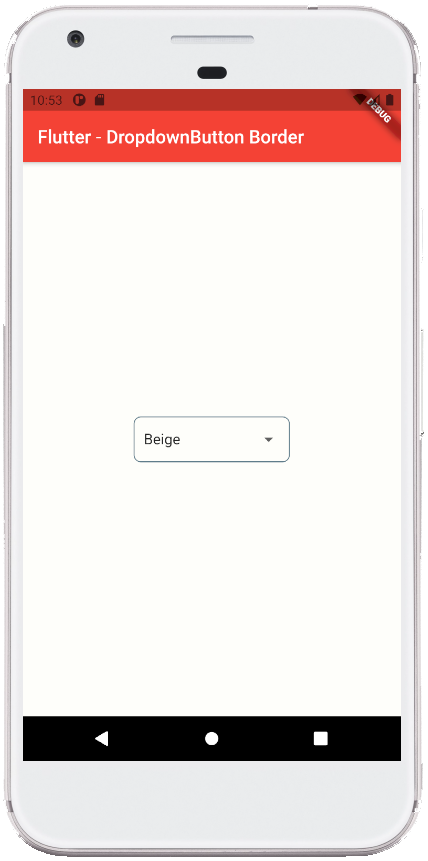
The following flutter app development tutorial will demonstrate how to add a border to a DropdownButton widget. Here we will add a rounded corners border around the DropdownButton widget. But there is no built-in property or method in DropdownButton class to add a border to the DropdownButton widget.
So we have to apply a simple trick to add a border around the DropdownButton widget. Here we wrapped the DropdownButton widget with a Container widget to draw a border of a DropdownButton widget instance. When we set the Container widget’s border then it will display a border around the DropdownButton widget.
The flutter Container class represents a Container widget which is a convenience widget that combines common painting, positioning, and sizing widgets. The Container class decoration property specifies the decoration to paint behind the child.
The BoxDecoration class represents an immutable description of how to paint a box. The BoxDecoration class provides a variety of ways to draw a box. The box has a border. So we can draw a border around a Container widget by the BoxDecoration.
The BoxDecoration class border property allows us to draw a border to draw above the background color, gradient, or image. And the borderRadius property can define the border radius. We can make rounded corner borders using this borderRadius property. We also can set the border color, thickness, and sides.
So finally, the flutter app developers can add a border around a DropdownButton widget by wrapping it with a Container widget and setting a border to the Container widget by adding its decoration property value.
The following flutter app development tutorial will demonstrate how to add a border to a DropdownButton widget. Here we will add a rounded corners border around the DropdownButton widget. But there is no built-in property or method in DropdownButton class to add a border to the DropdownButton widget.
So we have to apply a simple trick to add a border around the DropdownButton widget. Here we wrapped the DropdownButton widget with a Container widget to draw a border of a DropdownButton widget instance. When we set the Container widget’s border then it will display a border around the DropdownButton widget.
The flutter Container class represents a Container widget which is a convenience widget that combines common painting, positioning, and sizing widgets. The Container class decoration property specifies the decoration to paint behind the child.
The BoxDecoration class represents an immutable description of how to paint a box. The BoxDecoration class provides a variety of ways to draw a box. The box has a border. So we can draw a border around a Container widget by the BoxDecoration.
The BoxDecoration class border property allows us to draw a border to draw above the background color, gradient, or image. And the borderRadius property can define the border radius. We can make rounded corner borders using this borderRadius property. We also can set the border color, thickness, and sides.
So finally, the flutter app developers can add a border around a DropdownButton widget by wrapping it with a Container widget and setting a border to the Container widget by adding its decoration property value.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(const FlutterExample());
class FlutterExample extends StatelessWidget {
const FlutterExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(primarySwatch: Colors.red),
home: const StateExample()
);
}
}
class StateExample extends StatefulWidget {
const StateExample({Key? key}) : super(key: key);
@override
_StateExampleState createState() => _StateExampleState();
}
class _StateExampleState extends State<StateExample>{
String dropdownValue = "Beige";
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFFEFEFA),
appBar: AppBar(
title: const Text("Flutter - DropdownButton Border")
),
body: bodyContent(),
);
}
bodyContent() {
return Center(
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 10.0),
decoration: BoxDecoration(
border: Border.all(
color: Colors.blueGrey,
width: 1,
style: BorderStyle.solid
),
borderRadius: BorderRadius.circular(8)
),
child: DropdownButton<String>(
value: dropdownValue,
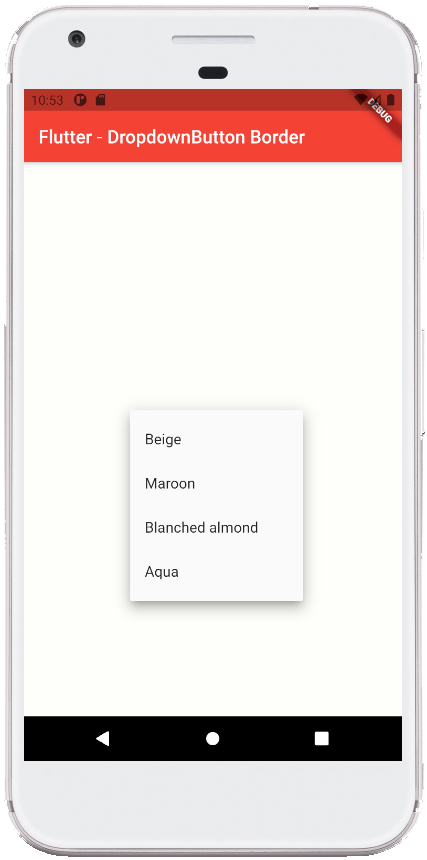
items: <String>['Beige','Maroon','Blanched almond','Aqua']
.map<DropdownMenuItem<String>>((String value){
return DropdownMenuItem<String>(
value: value,
child:Text(value)
);
}).toList(),
onChanged: (String? newValue){
// do something here
setState(() {
dropdownValue = newValue??dropdownValue;
});
},
underline: DropdownButtonHideUnderline(child: Container())
)
)
);
}
}