MainActivity.kt
package com.example.jetpack
import android.os.Bundle
import android.view.Menu
import android.view.MenuItem
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// set toolbar as support action bar
setSupportActionBar(toolbar).apply {
title = "Toolbar Menu Example"
}
}
// show the menu on toolbar
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.toolbar_menu,menu)
return super.onCreateOptionsMenu(menu)
}
// toolbar menu item click listener
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when(item.itemId){
R.id.download->{
textView.text = "Download clicked."
return true
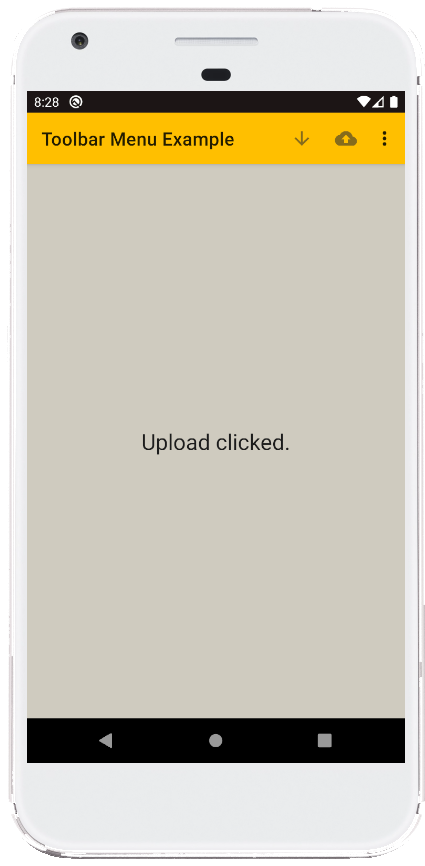
}R.id.upload->{
textView.text = "Upload clicked."
return true
}R.id.cancel->{
textView.text = "Cancel clicked."
return true
}R.id.settings->{
textView.text = "Settings clicked."
return true
}
}
return super.onOptionsItemSelected(item)
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#CFCBBF"
tools:context=".MainActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="?attr/actionBarTheme"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:elevation="4dp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="TextView"
style="@style/TextAppearance.MaterialComponents.Headline5"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar" />
</androidx.constraintlayout.widget.ConstraintLayout>
res/values/styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
res/menu/toolbar_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/download"
android:title="Download"
android:icon="@drawable/ic_arrow_download"
app:showAsAction="always" />
<item
android:id="@+id/upload"
android:title="Upload"
android:icon="@drawable/ic_cloud_upload"
app:showAsAction="always" />
<item
android:id="@+id/cancel"
android:title="Cancel"
android:icon="@drawable/ic_cancel"
app:showAsAction="ifRoom" />
<item
android:id="@+id/settings"
android:title="Settings"
android:icon="@drawable/ic_settings"
app:showAsAction="never" />
</menu>