UWP - Change TextBlock Background Color
The TextBlock is the primary control for displaying read-only text in
UWP apps. The UWP app developers can use it to display single-line or
multi-line text, inline hyperlinks, and text with formatting like bold,
italic, or underlined. The TextBlock is designed to display a single paragraph
and it does not support text indentation.
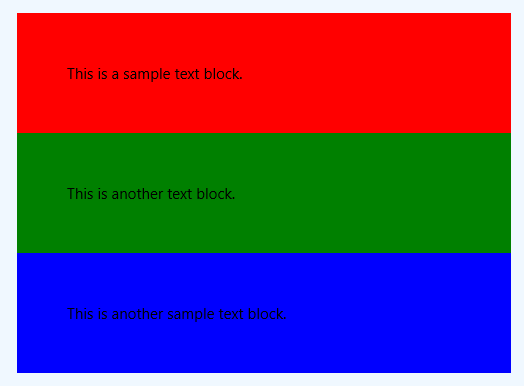
The following Universal Windows Platform application development tutorial demonstrates how we can change the TextBlock background color.
Here we will wrap the TextBlock control with a Border control. Then We will set the Border control’s background color. This color will be displayed as the TextBlock control’s background color.
The Border class draws a border, background, or both, around another object. The Border class Background property gets or sets the Brush that fills the background of the border which means the inner area of the border.
The Border is a container control that draws a border, background, or both, around another object. So we can draw a background color to a TextBlock control by wrapping the TextBlock control with a Border and setting a background color to this Border control.
The following Universal Windows Platform application development tutorial demonstrates how we can change the TextBlock background color.
Here we will wrap the TextBlock control with a Border control. Then We will set the Border control’s background color. This color will be displayed as the TextBlock control’s background color.
The Border class draws a border, background, or both, around another object. The Border class Background property gets or sets the Brush that fills the background of the border which means the inner area of the border.
The Border is a container control that draws a border, background, or both, around another object. So we can draw a background color to a TextBlock control by wrapping the TextBlock control with a Border and setting a background color to this Border control.
MainPage.xaml
<Page
x:Class="UniversalAppTutorials.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UniversalAppTutorials"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel
x:Name="StackPanel1"
Margin="50"
Orientation="Vertical"
Background="AliceBlue"
Padding="50"
>
<!-- Put TextBlock inside a Border and change the Border background color -->
<Border Background="Red">
<TextBlock
Text="This is a sample text block."
Margin="50"
/>
</Border>
<Border Background="Green">
<TextBlock
Text="This is another text block."
Margin="50"
/>
</Border>
<Border Background="Blue">
<TextBlock
Text="This is another sample text block."
Margin="50"
/>
</Border>
</StackPanel>
</Page>