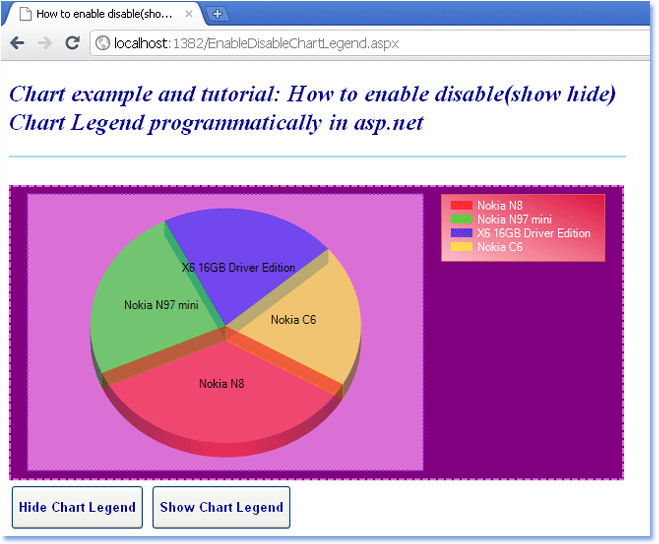
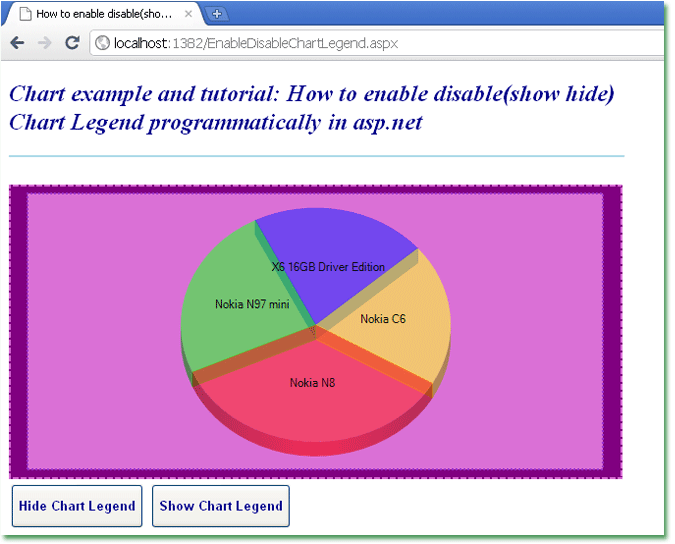
Show or hide the Chart legend programmatically
The Chart class serves as the root class of the Chart control. The Chart class exposes all of the properties, methods, and events of the Chart Web server control.
The Chart Series collection property stores Series objects which are used to store data that is to be displayed, along with attributes of that data. The Chart ChartAreas collection property stores ChartArea objects, which are primarily used to draw one or more charts using one set of axes.
The following asp.net c# web development tutorial code demonstrates how we can show or hide (enable or disable) the Chart legend programmatically. Here we will use the Chart class Legends property to get the legend collection. Then we will get the specified legend instance by its id. And then we will change the Chart legend’s visibility by setting the Legend class Enabled property value.
The Chart Legends property gets or sets a LegendCollection object that is used to store all Legend objects used by the Chart control. This property value is a LegendCollection that is used to store all Legend objects. This Chart collection property stores all Legend objects used by the Chart control.
The Legend class represents the legend for the chart image. The Legend class encapsulates all the functionality of the Chart control's legend and is exposed using the Legends collection property of the root Chart object. In a Chart object can be any number of legends for a chart image.
The Legend class Enabled property gets or sets a value that determines if the legend is enabled. The Enabled property value is a Boolean. The value is true if the legend is enabled otherwise the value is false. The default value of this property is true.
So finally, the asp.net c# developers can hide a Chart legend by settings the Legend class Enabled property value to false. They also can visible the Chart legend by setting this Enabled property value to true.
EnableDisableChartLegend.aspx
<%@ Page Language="C#" AutoEventWireup="true" %>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, System.EventArgs e)
{
Chart1.Legends["Legend1"].Enabled = false;
}
protected void Button2_Click(object sender, System.EventArgs e)
{
Chart1.Legends["Legend1"].Enabled = true;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>How to enable disable(show hide) Chart Legend programmatically in asp.net</title>
<style type="text/css">
h2
{
color:DarkBlue;
font-style:italic;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>Chart example and tutorial: How to enable disable(show hide)<br /> Chart Legend programmatically in asp.net</h2>
<hr width="625" align="left" color="LightBlue" />
<br />
<asp:Chart
ID="Chart1"
runat="server"
Width="625"
BackColor="Purple"
BorderlineColor="Orchid"
BorderlineDashStyle="Dash"
BorderlineWidth="2"
>
<Legends>
<asp:Legend
Name="Legend1"
BackColor="Crimson"
BackGradientStyle="DiagonalRight"
ForeColor="Snow"
BackSecondaryColor="Pink"
BorderColor="IndianRed"
>
</asp:Legend>
</Legends>
<Series>
<asp:Series
Name="NokiaPhone"
YValueType="Double"
ChartArea="DefaultChartArea"
ChartType="Pie"
Palette="SemiTransparent"
>
<Points>
<asp:DataPoint AxisLabel="Nokia N8" YValues="549" />
<asp:DataPoint AxisLabel="Nokia N97 mini" YValues="379.99" />
<asp:DataPoint AxisLabel="X6 16GB Driver Edition" YValues="329" />
<asp:DataPoint AxisLabel="Nokia C6" YValues="309" />
</Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea
Name="DefaultChartArea"
BorderDashStyle="Dot"
BorderWidth="2"
BorderColor="DarkOrchid"
BackColor="Orchid"
>
<Area3DStyle Enable3D="true" LightStyle="Realistic" />
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
<br />
<asp:Button
ID="Button1"
runat="server"
Text="Hide Chart Legend"
Font-Bold="true"
OnClick="Button1_Click"
ForeColor="DarkBlue"
Height="45"
/>
<asp:Button
ID="Button2"
runat="server"
Text="Show Chart Legend"
Font-Bold="true"
OnClick="Button2_Click"
ForeColor="DarkBlue"
Height="45"
/>
</div>
</form>
</body>
</html>