Change TreeView node style programmatically
The TreeView is an asp.net web server control. The TreeView is located
under System.Web.UI.WebControls namespace. TreeView web server control
displays hierarchical data. Such as a table of contents in a tree
structure.
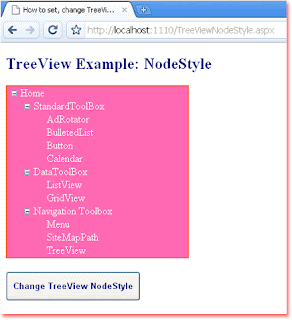
The following asp.net c# tutorial code demonstrates how we can programmatically change the TreeView web server control’s node style. The asp.net c# developers can set the TreeView node style using its NodeStyle property.
The TreeView NodeStyle property gets a reference to the TreeNodeStyle object that allows us to set the default appearance of the nodes in the TreeView control. The TreeView NodeStyle property value is TreeNodeStyle which is a reference to the TreeNodeStyle that represents the default style of a node in TreeView.
The TreeNodeStyle class represents the style of a node in the TreeView control. The TreeView NodeStyle property controls the default appearance of a node in the TreeView control.
In this asp.net c# tutorial, we changed the TreeView node’s various styles such as background color, text color, border color, border width, and font style using its NodeStyle property.
The following asp.net c# tutorial code demonstrates how we can programmatically change the TreeView web server control’s node style. The asp.net c# developers can set the TreeView node style using its NodeStyle property.
The TreeView NodeStyle property gets a reference to the TreeNodeStyle object that allows us to set the default appearance of the nodes in the TreeView control. The TreeView NodeStyle property value is TreeNodeStyle which is a reference to the TreeNodeStyle that represents the default style of a node in TreeView.
The TreeNodeStyle class represents the style of a node in the TreeView control. The TreeView NodeStyle property controls the default appearance of a node in the TreeView control.
In this asp.net c# tutorial, we changed the TreeView node’s various styles such as background color, text color, border color, border width, and font style using its NodeStyle property.
TreeViewNodeStyle.aspx
<%@ Page Language="C#" %>
<%@ Import Namespace="System.Drawing" %>
<!DOCTYPE html>
<script runat="server">
protected void Button1_Click(object sender, System.EventArgs e)
{
TreeView1.NodeStyle.BackColor = Color.LightPink;
TreeView1.NodeStyle.ForeColor = Color.Crimson;
TreeView1.NodeStyle.BorderWidth = 1;
TreeView1.NodeStyle.BorderColor = Color.AliceBlue;
TreeView1.NodeStyle.Font.Italic = true;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>How to set, change TreeView node style programmatically</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color:Navy">TreeView Example: NodeStyle</h2>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
<asp:TreeView
ID="TreeView1"
runat="server"
DataSourceID="SiteMapDataSource1"
Width="275"
BorderWidth="2"
BorderColor="Tomato"
BackColor="HotPink"
ForeColor="Snow"
>
</asp:TreeView>
<br />
<asp:Button
ID="Button1"
runat="server"
ForeColor="DarkBlue"
Text="Change TreeView NodeStyle"
Height="45"
OnClick="Button1_Click"
Font-Bold="true"
/>
</div>
</form>
</body>
</html>
Web.sitemap
Web.sitemap source code here.